7 лучших плагинов для нижнего колонтитула WordPress.
7 лучших плагинов для нижнего колонтитула WordPress.
В мире веб-дизайна тренды приходят и уходят. Если вы хотите создать профессиональный и функциональный сайт WordPress, который привлекает новых посетителей и радует старых, сосредоточьтесь на основных принципах. Итак, давайте обсудим компонент веб-сайта, который останется здесь надолго: нижний колонтитул.
Хотя верхний колонтитул и нижние колонтитулы веб-страницы ценятся меньше, чем его родственный элемент, по уважительной причине: они служат местом для ключевой информации, имеющей отношение к вашему веб-сайту и вашему бизнесу.
Большинство нижних колонтитулов содержат ссылки на важные страницы веб-сайта (например, страницы продуктов, юридическую информацию и страницу вакансий), сведения об авторских правах, часы работы, контактную информацию, почтовый адрес и кнопки социальных сетей. Ваш может также включать форму
Нет строгих требований к тому, что должно быть в нижнем колонтитуле, но есть вероятность, что многие посетители, которым понадобится указанная выше информация, прокрутят прямо вниз. Чтобы предоставить этим пользователям качественный опыт, совместимый с остальной частью вашего веб-сайта, попробуйте улучшить нижний колонтитул с помощью специализированных
Лучшие плагины для нижнего колонтитула для WordPress
1
Если вы хотите добавить собственный код в нижний колонтитул, начните с популярного и бесплатного плагина Insert Headers and Footers от WPBeginner. Этот плагин позволит вам вставлять код Google Analytics, код пикселей Facebook и пользовательский код HTML, JavaScript и CSS в собственный раздел нижнего колонтитула WordPress.
Вставить верхние и нижние колонтитулы легко установить, настроить и разместить внутри код, и он без проблем работает с другими вашими плагинами и активной темой. На самом деле, вам вообще не нужно редактировать файлы темы, и если вы решите переключить тему, вы не потеряете свой собственный код нижнего колонтитула. Это дает преимущество перед настройкой нижнего колонтитула с помощью самой темы, а не плагина.

2
Плагин Head, Footer and Post Injection – еще один бесплатный и полезный инструмент для добавления пользовательского кода в раздел нижнего колонтитула вашего сайта. Процесс так же прост, как установка и активация плагина, а затем вставка желаемого кода в поле кода плагина.
С помощью этого плагина вы не ограничены разделом нижнего колонтитула – инъекции заголовка, нижнего колонтитула и публикации позволяют добавлять код в любую часть страницы или сообщения, включая заголовок, боковую панель или содержимое. Этот бонус полезен, если вы хотите добавить медийную рекламу или CTA в более заметном месте для посетителей.

3
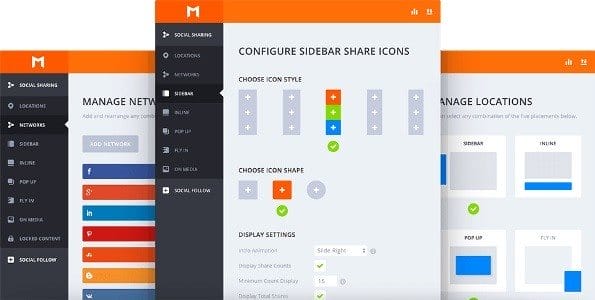
Monarch – это плагин для совместного использования в социальных сетях WordPress, созданный Elegant Themes. Его функции помогут вам создавать и размещать приглашения поделиться своим контентом на более чем 20 возможных платформах социальных сетей, включая Facebook, Twitter, Reddit и Pinterest.
С помощью Monarch вы можете размещать настраиваемые кнопки публикации в социальных сетях и призывы к действию практически в любом месте вашего сайта, включая область нижнего колонтитула – используйте этот раздел, чтобы направить больше трафика на свои профили в социальных сетях с помощью простых, но эффективных
Monarch поставляется с темой Divi и конструктором страниц, который стоит

4
Еще одно бесплатное решение для нижнего колонтитула WordPress, YITH Footer Banner, является одним из самых простых вариантов в этом списке. Этот плагин добавляет баннер в нижнюю часть экрана, который вы можете заполнить медийной рекламой, призывом к действию, подпиской или простым текстом. Баннер липкий, то есть он остается на экране пользователя при прокрутке, но пользователи могут скрыть этот баннер одним щелчком мыши, если они того пожелают.
Как только вы активируете плагин, он добавляет новое меню на вашу панель «Внешний вид» на панели администратора WordPress. Здесь вы можете настроить плагин и настроить внешний вид баннера нижнего колонтитула. Вы также можете изменить эту функцию: баннер в нижнем колонтитуле YITH содержит опции для рекламы продуктов, сбора электронных писем для информационных бюллетеней или ссылки на страницу продукта или предложение контента.

5
Если ваш нижний колонтитул содержит значительный объем информации, вы можете счесть целесообразным разделить нижний колонтитул на несколько подразделов, каждый из которых содержит связанную информацию. Если это так, бесплатный плагин Footer Mega Grid Columns может помочь вам применить макет сетки к вашему нижнему колонтитулу с минимальным кодом.
Любой, кто пробовал применить макет сетки с помощью CSS, знает, что этот процесс может быть сложным и несколько привередливым, но это дополнение значительно упрощает процесс. После добавления строки кода в файл footer.php просто используйте специализированный виджет, чтобы применить настраиваемое представление сетки к области нижнего колонтитула.

6
Вы, наверное, заметили – и, возможно, будете раздражены – указанием нижнего колонтитула на вашем веб-сайте. Это кредит, который сообщает пользователям, что ваш сайт «работает на WordPress». Очевидно, что ваши пользователи заботятся о вас, а не о вашей CMS, так кому действительно нужно это отвлекать?
Чтобы избавиться от этого текста кредита, не касаясь своего кода PHP, установите и активируйте плагин Remove Footer Credit. Этот бесплатный инструмент может полностью избавиться от кредита в нижнем колонтитуле, но он также позволяет вам заменить его собственной кредитной ссылкой, если хотите.

7
WP Subscribe – это бесплатный и пользующийся хорошей репутацией плагин, предназначенный для размещения на вашем сайте форм электронной почте, которые служат для увеличения числа подписок на рассылку писем. С помощью этого плагина вы можете создавать виджеты формы подписки, которые связаны с выбранным вами MailChimp, AWeber или Feedburner. Эти виджеты могут быть размещены в вашем нижнем колонтитуле или в другом месте. Вы также можете настроить формы подписки в соответствии с внешним видом вашей темы с помощью настраиваемого CSS.
Если вы ищете платные плагины, WP Subscribe предлагает премиум-версию

Исправьте нижний колонтитул
Давайте будем честными – нижний колонтитул – не самая сексуальная часть веб-сайта. Никто никогда не хвалил веб-сайт за исключительный нижний колонтитул. Тем не менее, дизайн – это не только эстетика, но и функциональность и простота использования. Мы все когда-то использовали классический нижний колонтитул, возможно, даже не осознавая этого.
Хотя нижние колонтитулы выглядят непривлекательно, они необходимы на большинстве бизнес-сайтов в Интернете – посетители не только будут использовать их, но и будут этого ожидать. Так что не пренебрегайте этой составляющей веб-дизайна. Попробуйте перечисленные нами плагины, внесите некоторые изменения в внешний вид и опубликуйте нижний колонтитул, который поддерживает ваши веб-страницы.
Источник записи:
