Что такое информационная архитектура и почему это важно?.
Что такое информационная архитектура и почему это важно?.
Создавая веб-сайт, мобильное приложение или любой цифровой продукт, вы должны организовать и структурировать контент и функции продукта так, чтобы их понимали посетители. В идеале посетители смогут быстро и легко найти информацию, которую они ищут, будь то запись в блоге, форма регистрации по электронной почте или что-то еще.
Сделать информацию доступной и простой для посетителей – это больше, чем просто навигация по сайту, хотя это основная ее часть. Это касается всей структуры вашего сайта: какая информация отображается на главной странице, где находится ваш каталог продуктов, как к нему можно получить доступ и так далее.
Никакая часть структуры контента веб-сайта не создается на основе предположений. За этим стоит наука, известная как информационная архитектура. В этом посте мы глубоко погрузимся в информационную архитектуру.
Что такое информационная архитектура?
Информационная архитектура (IA) – это практика структурирования и представления частей чего-либо – будь то веб-сайт, мобильное приложение, сообщение в блоге, книга или обычный магазин – для пользователей, чтобы это было легко понять.
Чтобы пользователь мог разобраться в содержании, он должен быть структурирован с учетом двух основных факторов: контекста пользователя и его потребностей.
Контекст – это среда, в которой пользователь будет взаимодействовать с контентом. Чтобы выяснить контекст, подумайте, где, когда, почему и как пользователь будет искать и взаимодействовать с контентом.
Контент также должен быть структурирован в соответствии с потребностями пользователя, а также его целями, поведением и ожиданиями. Чтобы идентифицировать их, вы должны быть в состоянии ответить, кто пользователь (т. Е. Кто будет потреблять контент), какую ценность предоставляет им контент и как они на самом деле используют контент.
Если вы думаете, что эти вопросы кажутся знакомыми тем, которые вы задаете во время разработки
Ниже мы рассмотрим взаимосвязь между IA и UX. Хотя обе концепции применимы к виртуальному и физическому пространству, мы сосредоточимся на первом, чтобы вы могли создавать веб-сайты, мобильные приложения и другие цифровые продукты, с которыми легко ориентироваться и использовать.
Информационная архитектура UX
Информационная архитектура и пользовательский опыт неразрывно связаны, но это не одно и то же.
Создание хорошей информационной архитектуры – ключ к созданию хорошего пользовательского опыта. Одно невозможно без другого. Даже самые красивые и интерактивные сайты не будут радовать пользователя, если базовая организация оставляет желать лучшего. Но UX – это гораздо более широкая тема, чем IA, охватывающая все, что связано с тем, как пользователь воспринимает, взаимодействует и чувствует продукт или услугу.
Таким образом, создание IA – это всего лишь один шаг в процессе проектирования UX. Дальнейшие шаги включают отображение пути клиента, исследование и тестирование пользователей, каркасное моделирование, прототипирование, но для выполнения любого из этих шагов вы должны сначала определить конкретные потребности ваших пользователей и создать структуру для удовлетворения этих потребностей.
Эта структура представляет собой комбинацию четырех систем: системы организации, маркировки, поиска и навигации. Каждая система должна быть разработана с учетом потребностей пользователя.
- Организационная система: Организационная система ВА относится к тому, как информация классифицируется. Система может быть иерархической (которая чаще всего устанавливается визуально), последовательной (подумайте о пошаговом процессе оформления заказа) или матричной (в основном, приключение по выбору, которое стало возможным благодаря внутренним ссылкам).
- Система маркировки: Система маркировки IA относится к способу представления информации. По сути, это набор слов, выбранных для представления гораздо большего количества текста, который читатель не видит, но может угадать. Так, например, некоторые посетители сайта попадают на главную страницу и хотят узнать о миссии компании, ценностях, истории, руководящей команде и т.д. Вместо того, чтобы размещать все это на домашней странице, архитектор IA может просто использовать ярлык «About» на панели навигации. Люди смогут сами создавать ассоциации.
- Система поиска: система поиска IA относится к тому, как пользователь может искать информацию. Обычно он состоит из поисковой системы, фильтров и других инструментов. Система поиска также определяет способ отображения результатов поиска. Они могут отображаться в хронологическом порядке по дате, в алфавитном порядке по названию или автору, по популярности и т.д.
- Система навигации: система навигации IA относится к тому, как пользователи могут перемещаться по иерархии сайта и получать доступ к информации, которую они ищут. Система навигации может состоять из основного интерфейса навигации, подменю навигации, хлебных крошек, разбивки на страницы и других средств навигации.
Чтобы построить эту сложную структуру, информационный архитектор обычно выполняет ряд задач, включая исследование пользователей, сортировку карточек, инвентаризацию контента, отображение сайтов и маркировку. Некоторые из этих задач будут повторяться позже в процессе проектирования UX с другими целями. Задача информационного архитектора всегда состоит в том, чтобы понять пользователя, его потребности и цели, а также то, как они ищут информацию, и создать структуру, которая учитывает эти потребности, цели и поведение.
Теперь давайте рассмотрим некоторые важные рекомендации, которым нужно следовать при проектировании этой структуры.
Принципы информационной архитектуры
Восемь принципов IA были впервые предложены информационным архитектором и дизайнером пользовательского интерфейса Дэном Брауном в
Ниже приводится краткое описание каждого принципа с некоторыми примерами.
Принцип объектов
Согласно этому принципу, части контента, как и объекты, уникальны и динамичны. У них есть свои собственные атрибуты, поведение и жизненные циклы, которые необходимо учитывать, чтобы наилучшим образом использовать этот контент. Например, страницы продуктов с устаревшими товарами могут быть заархивированы или просто повторно категоризированы.
Прежде чем вы начнете думать о том, как организовать и структурировать контент, вы должны определить типы контента, который вы создадите. Будете ли вы в первую очередь создавать сообщения в блогах и страницы продуктов? А как насчет видео? Будут ли видео встраиваться в сообщения блога или на страницы продуктов? После того, как вы определите типы контента, которые у вас будут, и то, как они соотносятся друг с другом, вы сможете начать планировать, как лучше всего предоставить эту информацию посетителям.
Принцип выбора
Принцип выбора состоит в том, чтобы ограничить количество вариантов выбора для пользователя только наиболее значимыми и актуальными. Эти варианты должны быть связаны с конкретной задачей.
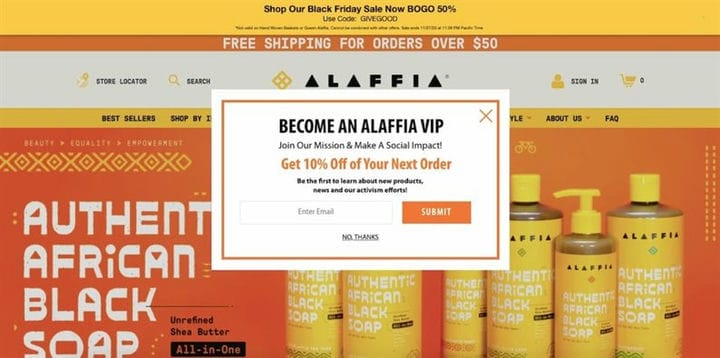
Например, если у вас есть всплывающее окно формы подписки по электронной почте, тогда у пользователя действительно должно быть только три варианта выбора: согласиться, не соглашаться и выйти из всплывающего окна. Это поможет ограничить количество когнитивных усилий, требуемых от пользователя, что может улучшить их опыт.
Косметическая компания Alaffia представляет собой отличный пример такого всплывающего окна.

Принцип раскрытия информации
Согласно этому принципу, раскрывайте только то, что необходимо пользователю, чтобы понять, что он найдет дальше, и принять решение. Возьмите всплывающее окно формы подписки на рассылку новостей сверху. В идеале вы должны включить короткий заголовок и предложение с описанием, чтобы попытаться убедить посетителей согласиться, и все. Если они согласны, вы можете перенаправить их на целевую страницу или отправить приветственное письмо с дополнительной информацией, но только на этом этапе.
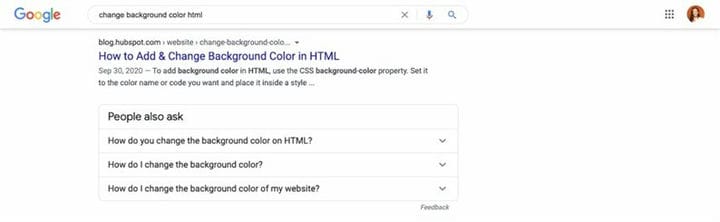
Возьмем, к примеру, страницу результатов поисковой системы Google (SERP). В дополнение к предоставлению 10 результатов по вашему поисковому запросу, он предоставляет окно с вопросом «Люди также спрашивают» (PAA). В этом поле отображаются только связанные поисковые запросы. Чтобы увидеть ответ, вам нужно щелкнуть стрелку, чтобы развернуть поле.

Суть в том, чтобы не перегружать пользователя. Вы хотите предоставлять им только определенное количество контента за раз, чтобы его было легко усвоить.
Принцип образцов
Согласно принципу примеров, вы должны предоставить примеры контента для вариантов категорий, которые не обязательно ясны или интуитивно понятны при чтении.
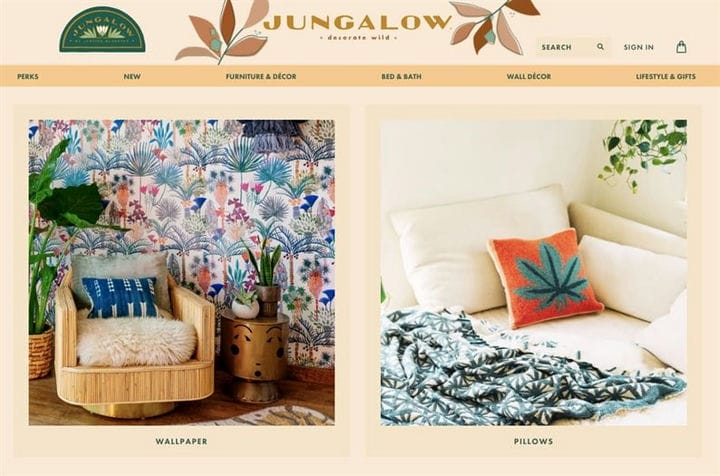
Сайты электронной торговли являются яркими примерами этого принципа. Возьмем, к примеру, домашнюю страницу Jungalow. Он показывает изображения для категорий «обои» и «подушки». Хотя названия категорий ясны, визуальные элементы помогают читателям понять, какие красочные и богемные продукты они могут ожидать, щелкнув одну из ссылок.

Принцип входных дверей
Принцип парадных дверей заключается в том, что у вашего веб-сайта или приложения есть несколько точек доступа. Не все посетители сначала попадают на вашу домашнюю страницу, поэтому вы должны соответствующим образом сконструировать свой сайт. Размещая средства навигации, важную информацию и элементы на разных страницах, вы убедитесь, что посетители знают, где они находятся на вашем сайте и какие дальнейшие шаги они могут предпринять, независимо от того, где они впервые окажутся.
Nude Barre прекрасно иллюстрирует этот принцип. В дополнение к заголовку навигации с раскрывающимися меню и полем поиска, у Nude Barre есть толстый нижний колонтитул внизу каждой страницы. Этот нижний колонтитул содержит важные навигационные ссылки, а также краткое описание компании и ее продуктов. Таким образом, пользователи могут легко понять, чем занимается компания, найти дополнительную информацию, которую они ищут, или просмотреть, где бы они ни находились на веб-сайте.

Принцип множественной классификации
Согласно принципу множественной классификации, пользователям должно быть предоставлено несколько способов просмотра контента на вашем сайте. Это важно, потому что люди предпочитают разные методы поиска информации, которую они ищут. Некоторые, например, могут предпочесть просматривать ваш сайт по категориям с помощью подменю навигации. Другие могут предпочесть поиск того, что они ищут, по ключевому слову с помощью панели поиска. Другие по-прежнему могут прокрутить вниз до вашего нижнего колонтитула, чтобы найти параметры навигации, которые они ищут, и так далее.
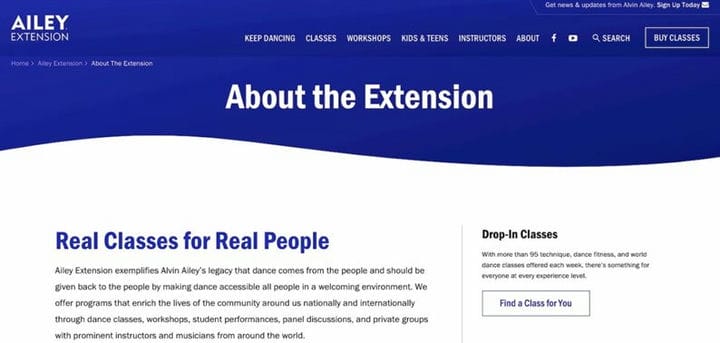
Вот посмотрите на фитнес-сайт Ailey Extension, который предоставляет панель навигации с суб-навигационными меню, панель поиска, хлебные крошки и нижний колонтитул со ссылками для навигации.

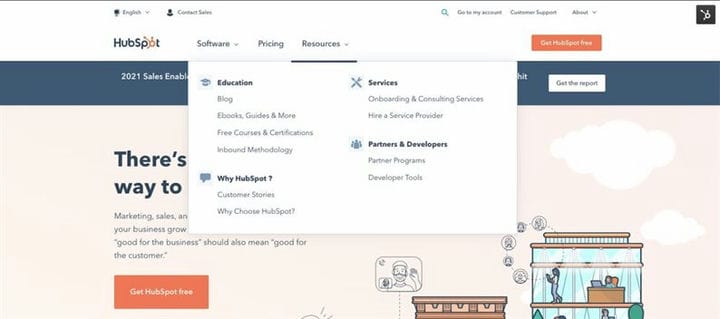
Принцип целенаправленной навигации означает, что навигационные меню и вспомогательные средства должны быть единообразными по всему сайту и содержать только релевантный контент. Если, например, вы используете панировочные сухари в своем блоге, вам следует использовать панировочные сухари везде на своем сайте. Или скажем, что у вас есть основное меню навигации со ссылками на продукты и услуги, и каждое из них имеет собственное подменю. Затем вы должны указывать только продукты по ссылке «Продукты» и услуги по ссылке «Услуги». Иначе вы запутаете посетителей.
Взгляните на домашнюю страницу HubSpot ниже. Вы можете увидеть хорошо организованное подменю навигации, в котором четко указано, какие ссылки относятся к образованию, а какие к услугам и т.д.

Принцип роста
Следуя принципу роста, вы должны построить свой IA так, чтобы он мог вместить ваш сайт по мере его масштабирования. Это означает, что вы должны иметь возможность добавлять новый контент в раздел, а также добавлять новые разделы в целом. Вот полезная иллюстрация:

Допустим, у вас есть магазин электронной коммерции. У вас может быть категория женской одежды, которая сейчас содержит только рубашки и брюки. Но со временем вы можете добавить дополнительные подкатегории, например платья. Или вы можете создать совершенно новую категорию для аксессуаров, в которой вы можете перечислить шарфы, шляпы, украшения и многое другое.
Помните, что эти принципы предназначены для руководства процессом проектирования, а не для его навязывания. Давайте посмотрим, как эти принципы были реализованы в различных примерах реальных веб-сайтов.
Примеры схем информационной архитектуры
Поскольку структура контента веб-сайта зависит от конкретных потребностей пользователя, никакая структура не будет выглядеть точно так же. IA интернет-магазина может полностью отличаться от блога и при этом удовлетворять соответствующие потребности своих пользователей.
Большинство веб-сайтов и приложений, независимо от их бизнес-ниши, имеют одно общее сходство: у них будет три или четыре уровня иерархии. Таким образом, нужный пользователям контент будет по-прежнему доступен в несколько кликов, но навигация по сайту не будет слишком широкой. Вы можете увидеть это на примерах IA-диаграмм или на визуальных картах сайта, на которых схематически изображены веб-сайты.
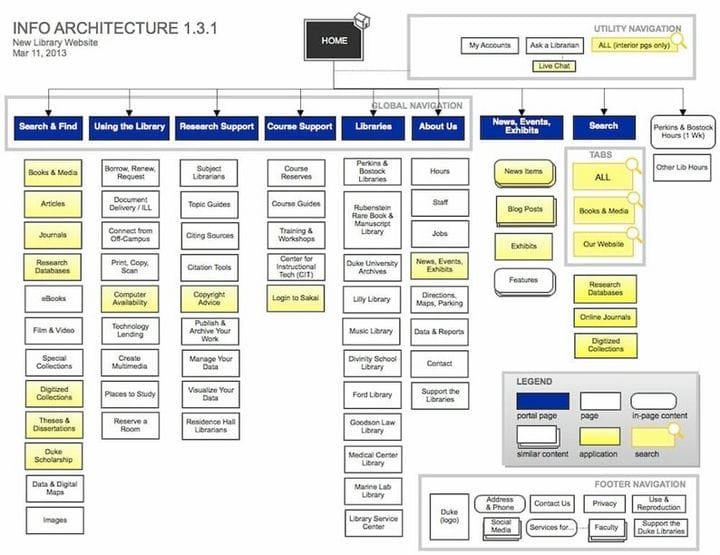
Библиотека герцога
В рамках редизайна своего веб-сайта в 2013 году Duke создал и опубликовал проект IA (показан ниже). Его новый IA будет иметь шесть основных категорий – «Поиск и поиск», «Использование библиотеки», «Поддержка исследований», «Поддержка курса», «Библиотеки» и «О нас», – в рамках которых будут организованы его наиболее важные страницы. Эти шесть категорий будут составлять глобальную навигацию сайта, а доступ к подкатегориям можно будет получить в раскрывающемся меню.
Другие части карты сайта показывают, какой контент будет отображаться над навигационной панелью в заголовке («служебная навигация»), в области контента страницы («новости, события, выставка» и поле поиска) и в нижнем колонтитуле.

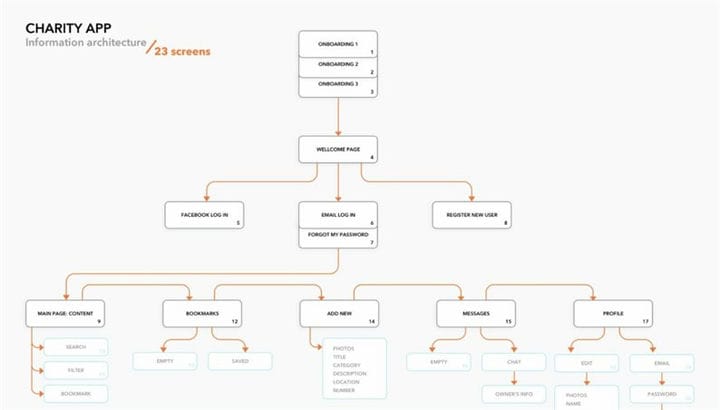
Благотворительное приложение
Ниже представлена ИА для мобильного приложения, которое UX-дизайнер Богомолова Анфиса отправила клиенту. Хотя это называется «благотворительным приложением», большинство приложений от Pinterest до Goodreads имеют аналогичную структуру.
Согласно этому IA, пользователь сначала увидит некоторые инструкции, которые помогут им понять и использовать приложение. Затем они увидят страницу приветствия и будут приглашены войти в систему со своими учетными данными Facebook или электронной почтой или зарегистрировать учетную запись, если они еще этого не сделали. Оттуда они попадут на главную страницу, которая будет содержать параметры для просмотра их закладок, сообщений, профиля или создания нового сообщения.

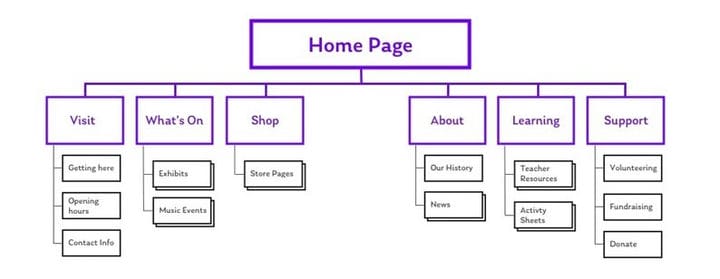
"Музей"
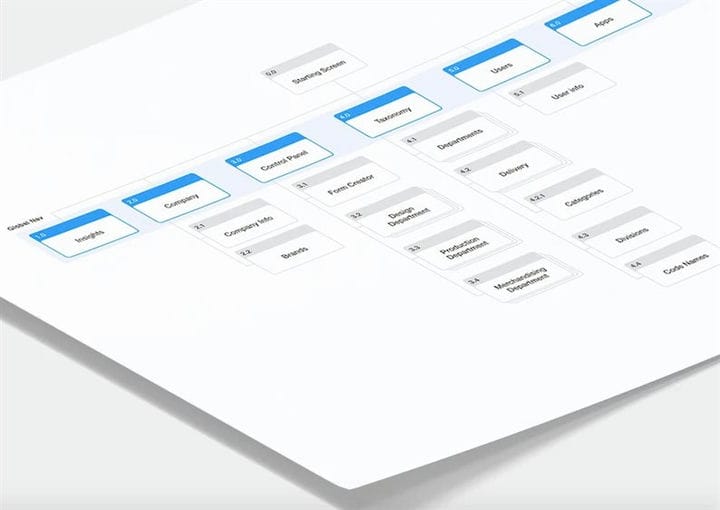
Ниже представлен IA для мобильного приложения клиента, с которым работало дизайнерское агентство Pixel Fridge. Шесть фиолетовых квадратов представляют собой основные разделы веб-сайта музея, но исследования и тестирование пользователей показали, что не все шесть считались одинаково важными. Итак, слева находятся категории и подкатегории, которые были помещены в заголовок навигации. Справа находятся категории и подкатегории, размещенные в нижнем колонтитуле веб-сайта.

Сайт бронирования путешествий
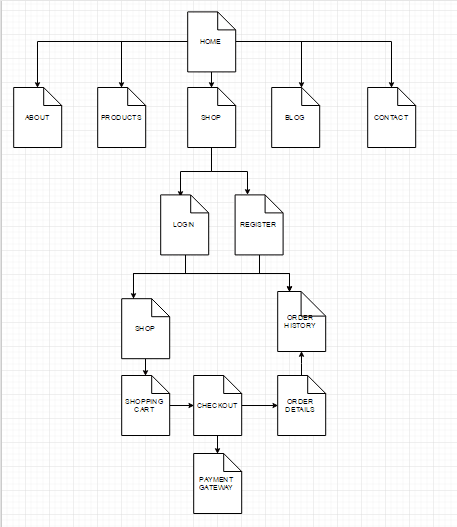
Как и веб-сайт Duke Library и «Музей», веб-сайт бронирования путешествий состоит из шести основных категорий. К этим категориям относятся управление аккаунтом, бронирование поездки, информация, пункт назначения, обслуживание клиентов и советы путешественникам. На изображении ниже вы заметите, что в иерархии этого сайта есть дополнительный уровень. Страницы, связанные с тремя подкатегориями в категории «назначение», образуют четвертый уровень.

Шаблон информационной архитектуры
Информационная архитектура сложна, и ее создание требует много времени и ресурсов. Хорошая новость в том, что вам не нужно начинать с нуля. Доступны шаблоны, которые вы можете использовать в качестве основы для своего следующего проекта. Некоторые из этих шаблонов являются автономными, а другие доступны с инструментом сопоставления IA. Давайте посмотрим на несколько ниже.
Комплект информационной архитектуры UI8
Этот комплект, созданный веб-компанией UI8, содержит 250 шаблонов и более 500 элементов, которые помогут вам приступить к созданию информационной архитектуры для приложения. Помимо совместимости с Adobe Creative Suite и Sketch, все ресурсы в этом наборе являются векторными и полностью масштабируемыми. Вы можете использовать этот набор, чтобы показать основные функции и последовательность работы приложения, прежде чем приступить к созданию каркаса.

Архитектура ключевой информации и шаблон карты сайта
Этот файл, созданный

Отображение информационной архитектуры
Есть множество инструментов, которые вы можете использовать для отображения вашей информационной архитектуры. Давайте кратко рассмотрим несколько ниже.
– это бесплатный инструмент для создания пользовательских потоков, информационной архитектуры и блок-схем. Он автоматически подключается к Google Drive, поэтому несколько человек могут совместно работать над одной и той же картой сайта в режиме реального времени. Вы также можете сохранить окончательную визуальную карту сайта на One Drive или Dropbox, если хотите. Вот пример карты сайта, созданной с помощью .

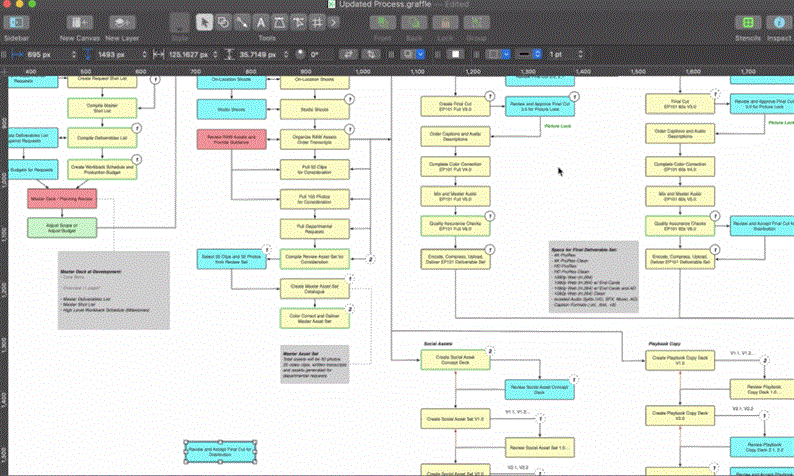
– это инструмент премиум-класса, который предлагает все функции, необходимые для создания визуальной карты сайта. Функции включают в себя более стандартные параметры, такие как инструменты линии, формы, текста и пера, а также более расширенные параметры, такие как текстовые объекты, привязка положения, геометрическое позиционирование, автоматический макет и шаблоны по умолчанию.

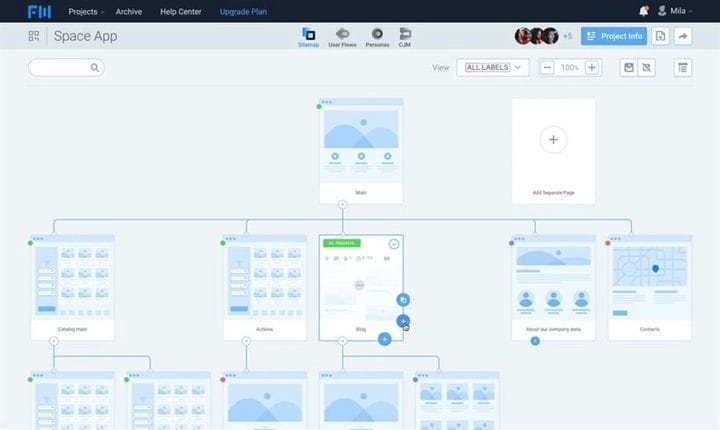
разработан для оптимизации процесса создания визуальной карты сайта для создаваемого вами веб-сайта, приложения или мобильного проекта. В дополнение к построителю карты сайта с возможностью перетаскивания, он имеет инструменты для создания пользовательских потоков, персон и карт пути клиента. предлагает четыре тарифных плана, включая бесплатный вариант для одного проекта, а также три платных годовых плана.

– это инструмент премиум-класса, который предлагает десятки готовых шаблонов, начальных схем и наборов элементов, которые помогут вам приступить к построению схем вашего IA. Последняя версия Visio поставляется с еще большим количеством функций, которые помогут вам создавать профессиональные карты сайта, включая одноэтапное подключение к данным Excel и новым фигурам для создания диаграмм. Члены группы также могут просматривать, комментировать и обмениваться схемами Visio друг с другом для улучшения совместной работы.

Сила хорошей информационной архитектуры
Информационная архитектура – важная часть взаимодействия с пользователем. Вы хотите, чтобы пользователь мог не только понимать структуру вашего контента, но и предсказывать ее. Они должны быть в состоянии найти украшения в подкатегории аксессуаров, имени автора в сообщении в блоге и т.д.
С хорошим IA пользователи могут найти информацию, которую они ищут, как можно проще и быстрее. Без него пользователи не будут в восторге от вашего продукта, каким бы красивым и интересным он ни был.
Источник записи:
