Боковые панели CSS: руководство для начинающих.
Боковые панели CSS: руководство для начинающих.
Боковые панели являются основным элементом навигации по веб-сайту – они удобны для пользователей и обеспечивают постоянное отображение определенных элементов страницы. В них вы можете размещать ссылки, меню, виджеты, CTA, отображать рекламу и многое другое.
Если вы создаете свой веб-сайт своими руками, относительно легко добавить боковые панели, используя лишь немного
В этой статье мы рассмотрим несколько способов создания боковой панели с помощью CSS: мы рассмотрим статические боковые панели, фиксированные и закрепленные боковые панели, боковые панели на всю страницу, боковые панели в сетках CSS и, наконец, складные боковые панели. Этому многому нужно научиться, так что давайте углубимся.
Как создать боковую панель в CSS
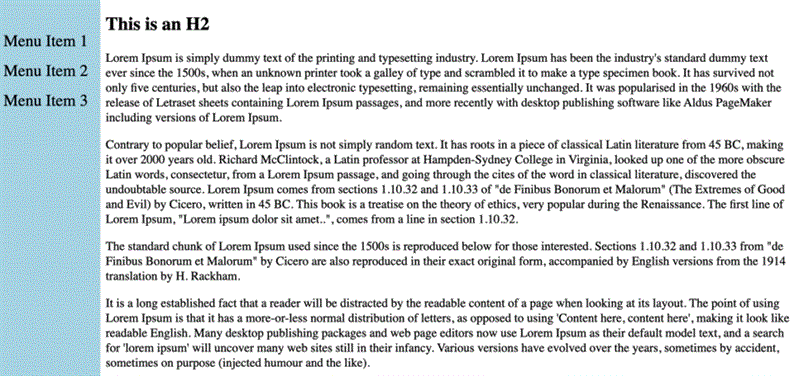
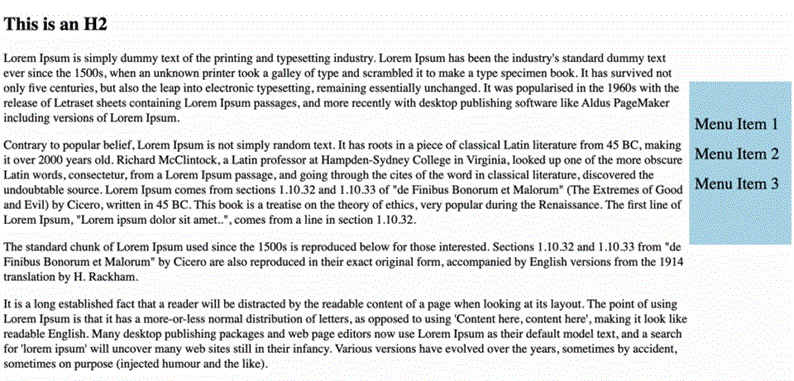
Самый простой способ реализовать боковую панель – использовать статический элемент боковой панели (выделен синим цветом ниже), который занимает всю высоту страницы и расположен сбоку от экрана.

Для этого используйте следующий HTML и CSS:
<!-- HTML --> <div class="sidebar"> <div>Menu Item 1</div> <div>Menu Item 2</div> <div>Menu Item 3</div> </div> <div class="body-text"> <!-- body content --> </div> </body> /* CSS */ .sidebar { height: 100%; width: 150px; position: absolute; left: 0; top: 0; padding-top: 40px; background-color: lightblue; } .sidebar div { padding: 8px; font-size: 24px; display: block; } .body-text { margin-left: 150px; font-size: 18px; } Это прекрасно работает, но что, если вы хотите, чтобы одни и те же элементы боковой панели всегда были в поле зрения? В этом случае вы можете сделать фиксированную боковую панель или липкую боковую панель.
Как создать фиксированную боковую панель в CSS
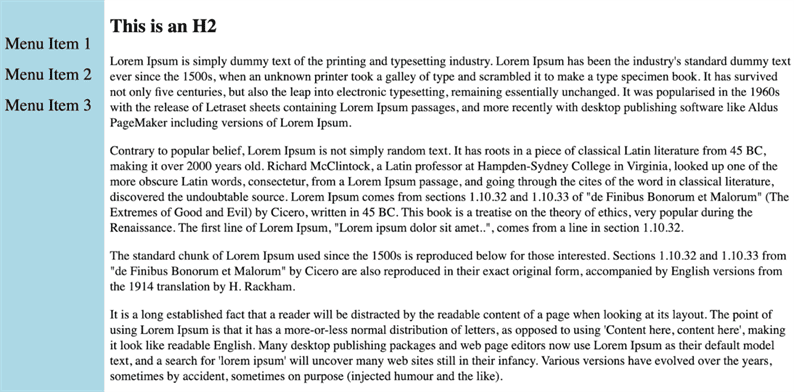
Фиксированная боковая панель остается на том же месте относительно области просмотра (т.е. видимого окна браузера), когда пользователь прокручивает. Например, эта боковая панель остается закрепленной в верхнем углу экрана:

Для этого используйте следующий HTML и CSS:
<!-- HTML --> <body> <div class="sidebar"> <div>Menu Item 1</div> <div>Menu Item 2</div> <div>Menu Item 3</div> </div> <div class="body-text"> <!-- body content --> </div> </body> /* CSS */ .sidebar { height: 200px; width: 150px; position: fixed; top: 0; left: 0; padding-top: 40px; background-color: lightblue; } .sidebar div { padding: 8px; font-size: 24px; display: block; } .body-text { margin-left: 150px; font-size: 18px; } Чтобы закрепить боковую панель с правой стороны области просмотра, вместо этого примените следующий CSS:
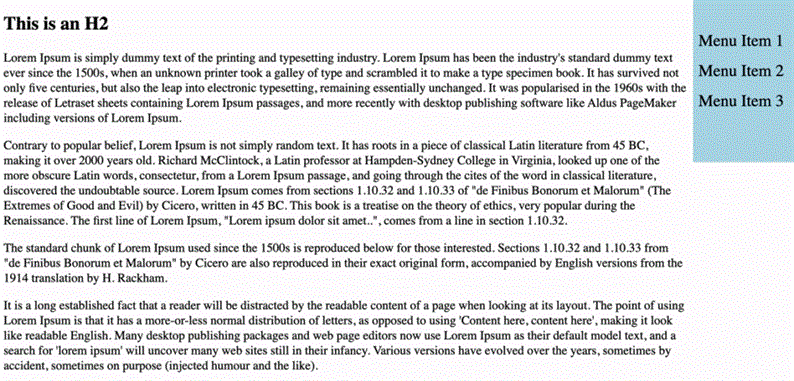
/* CSS */ .sidebar { height: 200px; width: 150px; position: fixed; top: 0; right: 0; padding-top: 40px; background-color: lightblue; } .sidebar div { padding: 8px; font-size: 24px; display: block; } .body-text { margin-right: 150px; font-size: 18px; } Это переворачивает размещение боковой панели:

Как создать липкую боковую панель в CSS
Прикрепленные боковые панели похожи на фиксированные боковые панели в том, что они следуют за вами при прокрутке страницы.
Однако закрепленный элемент боковой панели сохраняет
Это заставляет его «прилипать» к верхней части экрана, например:

Чтобы добиться эффекта липкой боковой панели, используйте следующие HTML и CSS:
<!-- HTML --> <body> <div class="sidebar"> <div>Menu Item 1</div> <div>Menu Item 2</div> <div>Menu Item 3</div> </div> <div class="body-text"> <!-- body content --> </div> </body> /* CSS */ .sidebar { height: 200px; width: 150px; position: -webkit-sticky; /* for Safari users */ ; top: 0px; float: right; margin-top: 100px; padding-top: 40px; background-color: lightblue; } .sidebar div { padding: 8px; font-size: 24px; display: block; } .body-text { margin-right: 150px; font-size: 18px; } В этом коде объявление
Как создать боковую панель в полную высоту в CSS
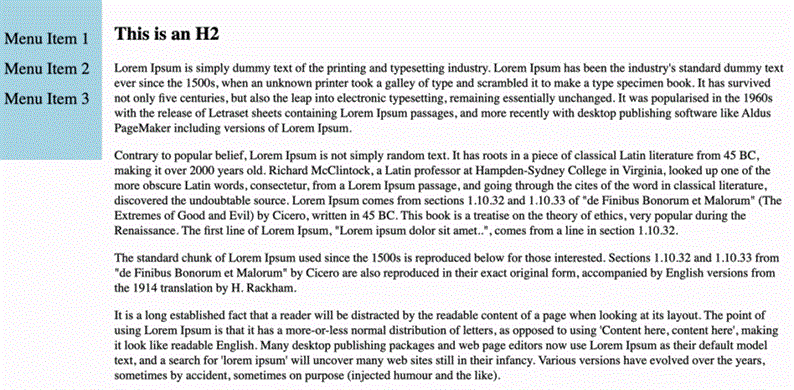
Чтобы сделать вашу боковую панель во всю высоту окна браузера, просто установите свойство height на 100% в вашем CSS:
/* CSS */ .sidebar { height: 100%; width: 150px; position: fixed; top: 0; left: 0; padding-top: 40px; background-color: lightblue; } Как видите, боковая панель фиксированная и занимает всю высоту окна браузера. Так будет всегда, независимо от высоты области просмотра.
Как создать боковую панель сетки в CSS
Вы можете использовать

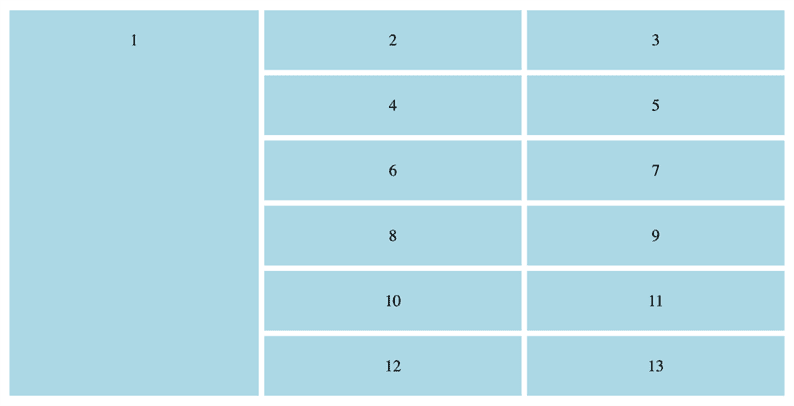
Вот код HTML и CSS для приведенного выше примера:
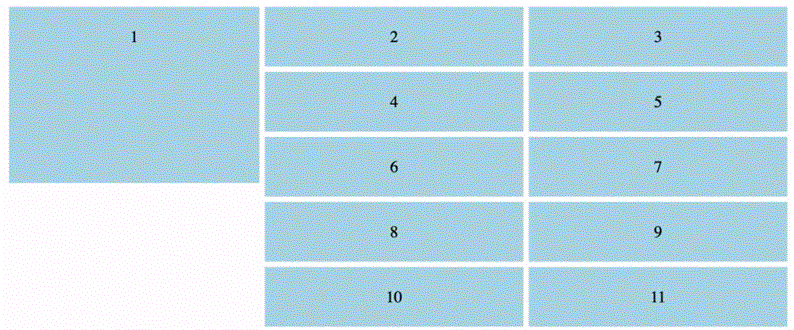
<!-- HTML --> <body> <div id="grid-container"> <div id="box-1">1</div> <div id="box-2">2</div> <div id="box-3">3</div> <div id="box-4">4</div> <div id="box-5">5</div> <div id="box-6">6</div> <div id="box-7">7</div> <div id="box-8">8</div> <div id="box-9">9</div> <div id="box-10">10</div> <div id="box-11">11</div> <div id="box-12">12</div> <div id="box-13">13</div> </div> </body> /* CSS */ #grid-container { display: grid; grid-template-columns: auto auto auto; grid-gap: 8px; padding: 8px; } #grid-container div { background-color: lightblue; text-align: center; padding: 30px; font-size: 24px; } #box-1 { grid-row-start: 1; grid-row-end: 7; } Этот элемент боковой панели по умолчанию будет позиционироваться относительно, что означает, что он будет двигаться вверх, когда пользователь прокручивает страницу вниз. Вы можете превратить этот элемент боковой панели в липкий элемент, добавив липкие объявления CSS к первому элементу поля:
/* CSS */ #box-1 { grid-row-start: 1; grid-row-end: 7; /* substitute this value for your sidebar's vertical row height */ height: 200px; ; top: 0px; } И вуаля, боковая панель прилипает:

Как создать складную боковую панель в CSS
Наконец, давайте рассмотрим, как создать складную боковую панель. Это может быть удобно для
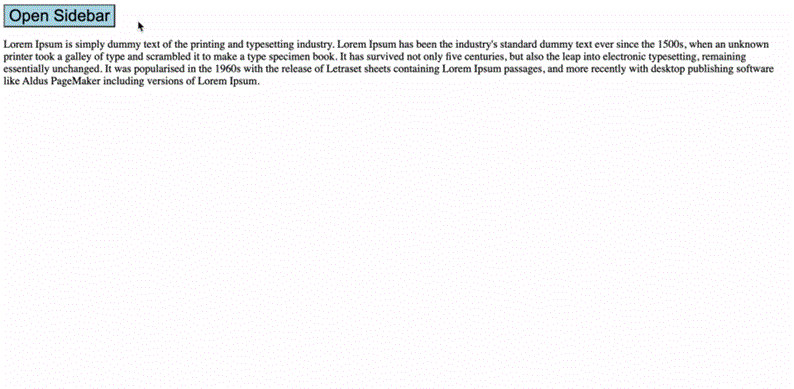
Самый простой способ добавить плавную складную боковую панель – это немного кода JavaScript,
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .sidebar { height: 100%; width: 0; position: fixed; top: 0; left: 0; background-color: lightblue; overflow-x: hidden; transition: 0.5s; padding-top: 60px; } .sidebar div { padding: 8px 8px 8px 30px; font-size: 24px; display: block; transition: 0.5s; cursor: pointer; } .sidebar .closebtn { position: absolute; top: 0; right: 25px; font-size: 36px; } .openbtn { font-size: 24px; cursor: pointer; background-color: lightblue; } #main { transition: margin-left .5s; } </style> </head> <body> <div id="mySidebar" class="sidebar"> <div class="closebtn" onclick="closeNav()">×</div> <div>About</div> <div>Services</div> <div>Clients</div> </div> <div id="main"> <button class="openbtn" onclick="openNav()">Open Sidebar</button> <p> (your body text here)) </p> </div> <script> function openNav() { document.getElementById("mySidebar").style.width = "250px"; document.getElementById("main").style.marginLeft = "250px"; } function closeNav() { document.getElementById("mySidebar").style.width = "0"; document.getElementById("main").style.marginLeft= "0"; } </script> </body> </html> Этот код создает базовое складное меню. При нажатии кнопок «Открыть боковую панель» и «X» некоторый код JavaScript изменяет ширину элемента боковой панели. В переходных декларации анимировать рост и сокращение меню, когда ширина изменяется, таким образом, мы получаем следующий результат:

Боковые панели CSS: требуется некоторое тестирование
Боковые панели – это одна из тех функций интерфейса, которые посетители привыкли ожидать от любого веб-сайта, и обычно они являются безопасным выбором для улучшения навигации или добавления дополнительных элементов отображения, не отвлекая от основного содержимого страницы.
Это, вероятно, само собой разумеется, но методы, которые я описал в этом посте, довольно просты. Вам решать, как применить CSS для персонализации функции боковой панели по своему вкусу, поэтому ожидайте здесь много проб и ошибок (и при работе с CSS в целом). Тем не менее, любой из этих шаблонов HTML / CSS является отличной отправной точкой для боковой панели, которая улучшает вашу навигацию и пользовательский опыт.
Источник записи: