Как определить доступные в Интернете цвета для продуктов и веб-сайтов.
Как определить доступные в Интернете цвета для продуктов и веб-са.
Цвет всегда имеет значение в веб-дизайне, но он играет решающую роль в веб-опыте людей с ограниченными возможностями, связанными со зрением. Выбор неправильного цвета может стать дорогой ошибкой.
Представьте, что ваши посетители не могут прочитать ваш контент, выбрать важную информацию из диаграммы или нажать на ваши кнопки с призывом к действию (CTA). Скорее всего, они захотят покинуть ваш сайт – возможно, не найдут интереса в том, чтобы когда-либо возвращаться. Вот почему цвет
Условия, влияющие на восприятие цвета, встречаются чаще, чем вы думаете. Итак, в этом посте мы рассмотрим, как люди с ограниченными возможностями, такими как слабое зрение, дислексия и дальтонизм, сталкиваются с Интернетом. Мы объясним,
Как нарушения зрения влияют на работу веб-пользователей
Давайте посмотрим, как различные нарушения зрения влияют на UX вашего сайта для конкретных посетителей.
Доступность веб-цвета для слабовидящих
Катаракта, наиболее распространенный тип потери зрения у людей старше 40 лет, представляет собой форму плохого зрения, которая влияет на восприятие контраста. Людям с катарактой будет сложно читать текст на слабоконтрастном фоне, например, светло-сером на белом.
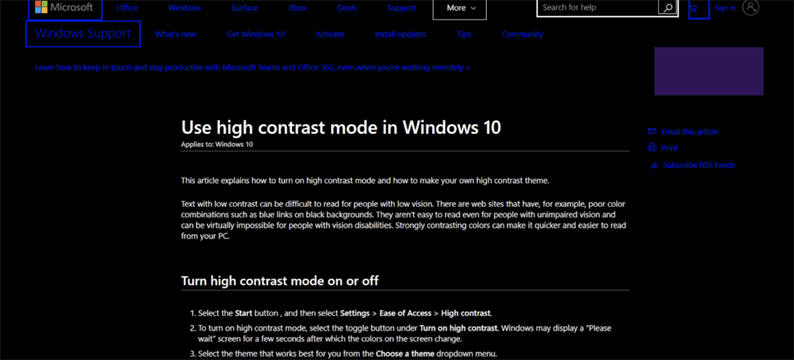
Людям с плохим зрением нужны высококонтрастные цветовые схемы. Режимы высокой контрастности фактически встроены в операционные системы Windows и Mac.

Однако не все, кому нужен высококонтрастный режим, понимают, что он существует, или знают, как его включить. Поэтому разумно просто придерживаться высококонтрастных цветов на своем веб-сайте для облегчения доступа.
Доступность веб-цвета при дислексии
Дислексия – это затруднение в обучении, которое влияет на чтение и письмо. По оценкам Британской ассоциации дислексии, сегодня дислексией страдают
Хотя высококонтрастная цветовая схема, такая как чистый черный цвет на белом, принесет пользу людям с потерей зрения, это может быть слишком высоким уровнем контрастности для человека с дислексией – они могут обнаружить, что слова на странице сливаются вместе. Более безопасный выбор – темно-серый на не совсем белом фоне.
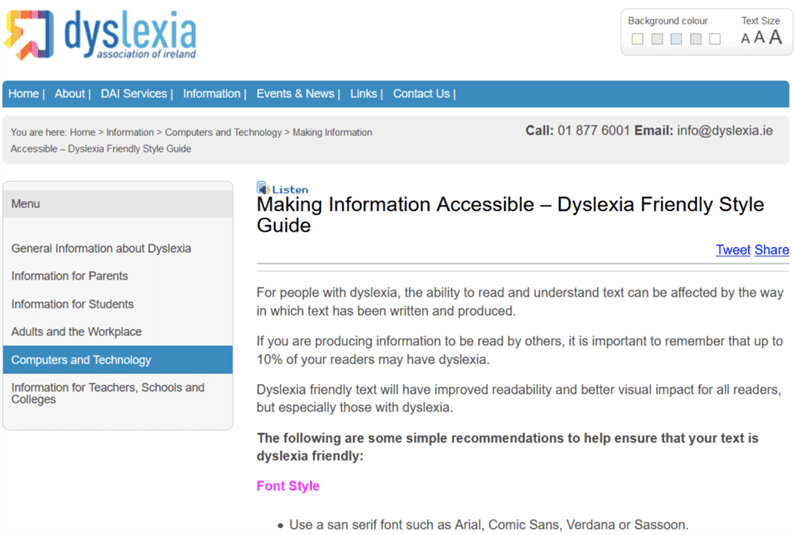
Некоторые веб-сайты предлагают альтернативные цветовые схемы, которые могут быть полезны пользователям с дислексией. Например, Ирландская ассоциация дислексии имеет элемент управления, который позволяет пользователям изменять цвет фона.
Взгляните – пользователи могут изменить фон из этого …

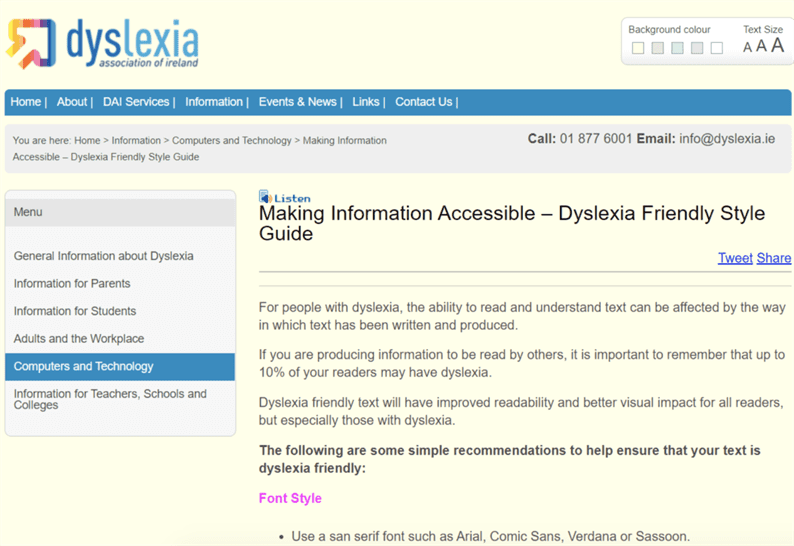
… к этому:

Теперь давайте посмотрим, как дальтоники видят Интернет.
Доступность цвета в Интернете для дальтонизма
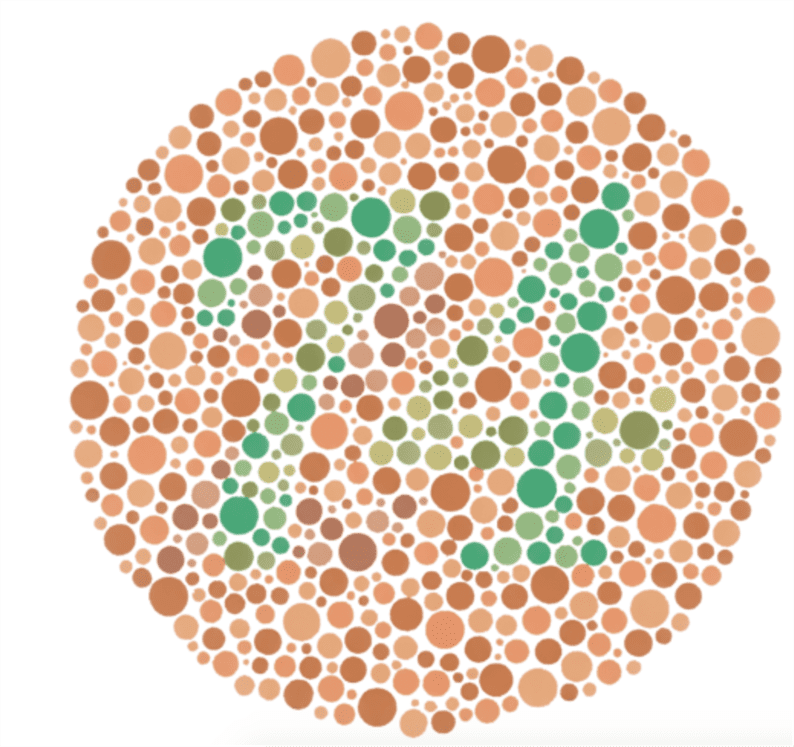
Вы видите число на изображении ниже? Ну, дальтоники не могут.

Дальтонизмом страдают
Красно-зеленая цветовая слепота является причиной подавляющего большинства нарушений цветового зрения. Сюда входят люди с протанопией (красной слепотой), протаномалией (красной слабостью), дейтеранопией (зеленой слепотой) и дейтераномалией (зеленой слабостью).
Большой проблемой для людей с дальтонизмом является информация на веб-сайтах, которая передается только в цвете. Это может замедлить или сбить с толку посетителей, страдающих дальтонизмом, так как они должны остановиться и понять смысл.
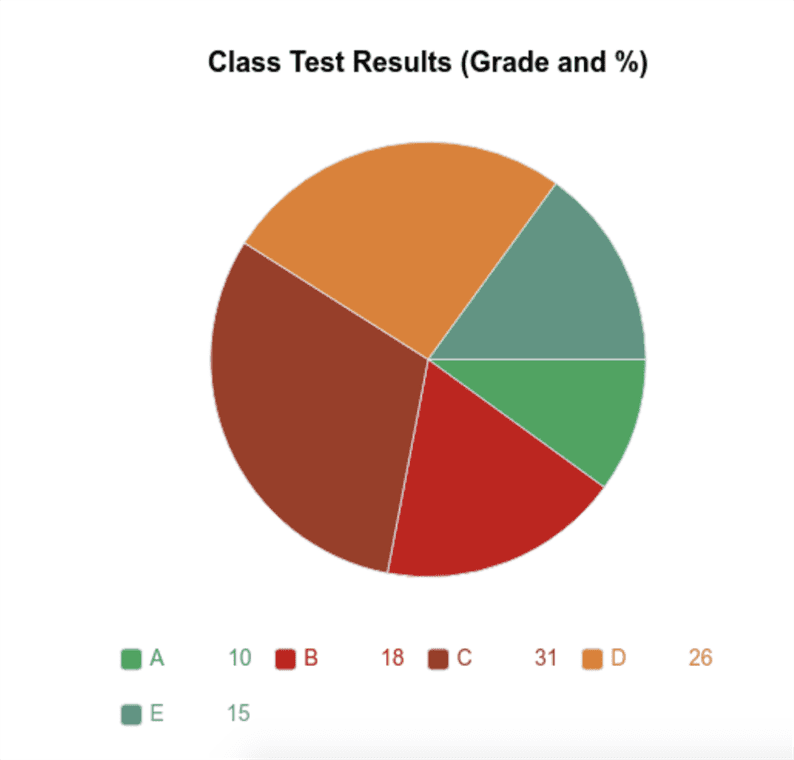
Например, для человека с нормальным зрением, глядя на приведенную ниже круговую диаграмму, просто определить, какой балл соответствует какому проценту.

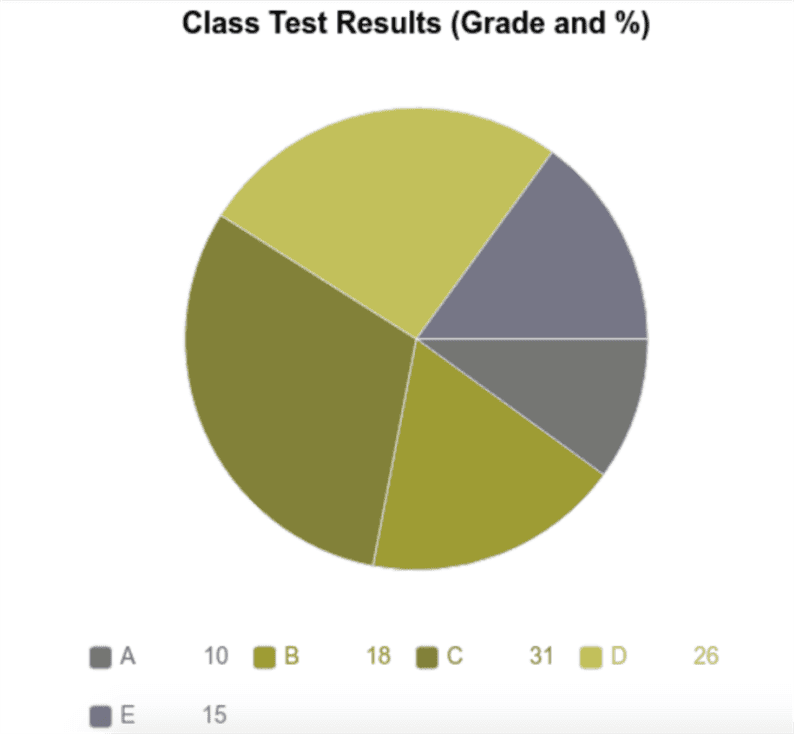
Теперь посмотрите на ту же диаграмму, которую видел человек с протанопией:

Диаграмму действительно сложно интерпретировать, потому что некоторые цвета выглядят слишком похожими. Трудно сказать, какой сегмент соответствует каким ценностям.
Лучше всего связать цветные сегменты с оценкой и процентом или наложить оценку и процент на каждый сегмент.
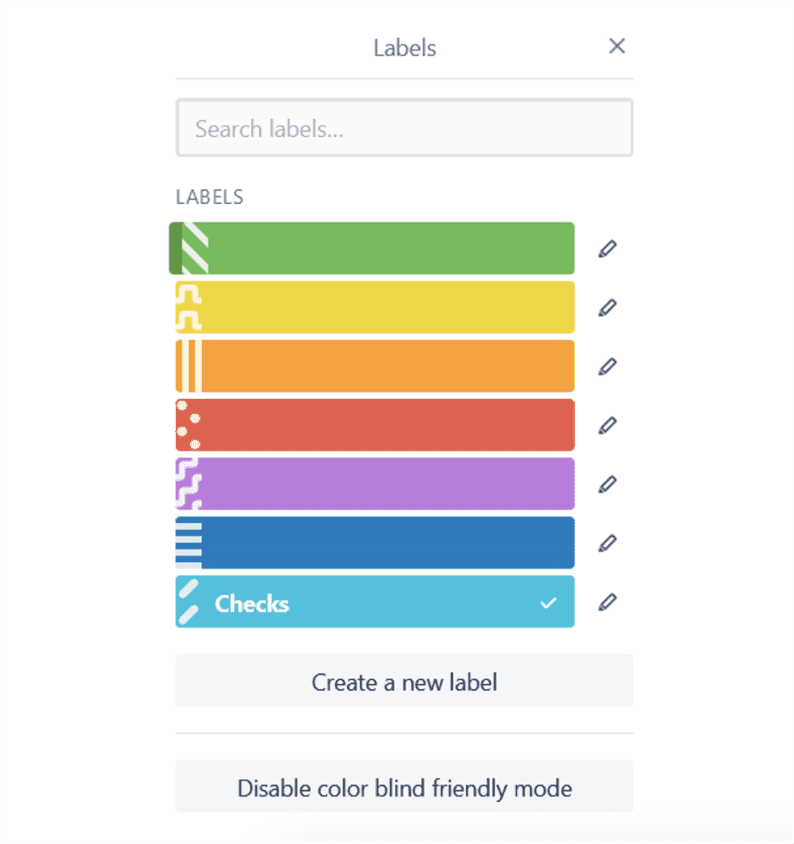
Еще одно решение для маркировки цветных областей – использование рисунка. Trello разработал удобный режим для дальтонизма для маркировки карточек, в котором используются текстуры, а также цвет.

Теперь, возвращаясь к нашему обсуждению цветового контраста – как узнать, доступны ли цвета вашего сайта или нет? К счастью, есть рекомендации и инструменты, которые помогут вам это выяснить.
Цветовой контраст веб-доступности
Чтобы соответствовать минимальному уровню контрастности, указанному в
Требования к тексту
- Обычный текст: соотношение между текстом и фоном должно составлять 4,5: 1. Для крупного текста соотношение между текстом и фоном должно составлять 3: 1.
- Большой текст. Это текст размером 18 пунктов (примерно 24 пикселя) или больше. Если текст выделен полужирным шрифтом, он может иметь размер 14 пунктов (примерно 18,5 пикселей) или больше.
- Повышенная контрастность. Это коэффициент контрастности 7: 1 для обычного текста и 4,5: 1 для крупного текста. У черного на белом самый высокий коэффициент контрастности – 21: 1.
Когда вы начнете проверять доступность веб-цветов, вы можете увидеть термины WCAG AA и WCAG AAA. WCAG AA соответствует минимальному контрасту, а WCAG AAA – усиленному контрасту.
Требования к цвету
Одна из концепций, с которой нужно познакомиться при выборе и тестировании цветов, – это шестнадцатеричные коды. Шестнадцатеричные коды – это шестизначные коды, начинающиеся с решетки, которые представляют цвета. Они варьируются от # 000000 (черный) до #FFFFFF (белый).
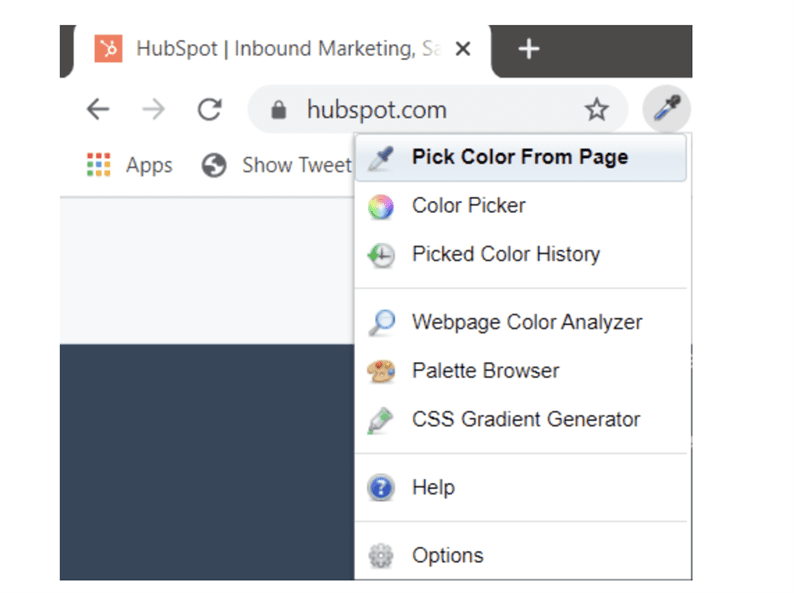
Лучший способ узнать шестнадцатеричные коды цветов вашего веб-сайта – это обратиться к руководству по стилю, если оно у вас есть, или попросить список у вашего дизайнера или разработчика. В противном случае вы можете использовать инструмент выбора цвета, чтобы найти шестнадцатеричные коды используемых вами цветов.

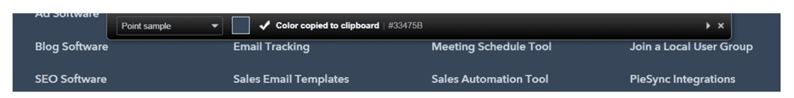
Когда палитра цветов активна, ваш курсор изменится на +. Наведите указатель мыши на ту часть страницы, которую хотите проверить, и щелкните, чтобы скопировать шестнадцатеричный код в буфер обмена.
Затем вы можете вставить код в документ. Ваши цвета также будут сохранены в выбранной истории цветов . Не забудьте найти и сохранить цвета текста и цвета фона, так как они вам понадобятся, чтобы проверить, доступны ли они.

Проверка цвета веб-доступности
Пришло время проверить цветовую контрастность вашего сайта. Эти простые в использовании инструменты проверят доступность ваших цветов за считанные минуты.
Проверка контрастности цвета WebAIM
WebAIM предлагает две средства проверки контраста.
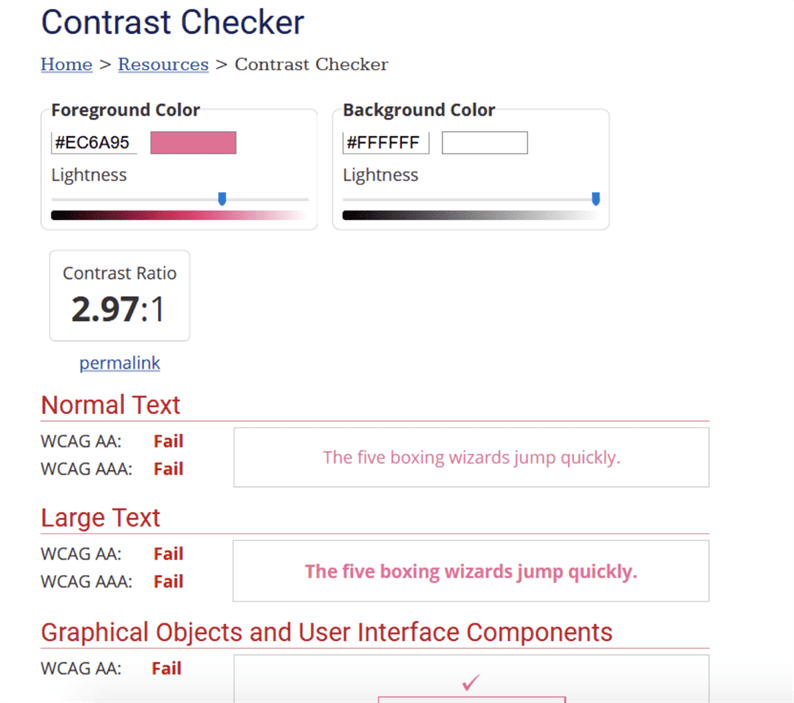
В этом примере ниже коэффициент контрастности между розовым и белым фоном составляет 2,97: 1. Это не соответствует тесту на контраст для WCAG AA и WCAG AAA.

В случае неудачных цветовых комбинаций используйте ползунок яркости под цветом переднего плана или фона, чтобы осветлить или затемнить его. Коэффициент контрастности обновится мгновенно, чтобы вы знали, соответствуют ли цвета. Это полезно, если у вас есть фирменные цвета, которым не хватает необходимой контрастности.
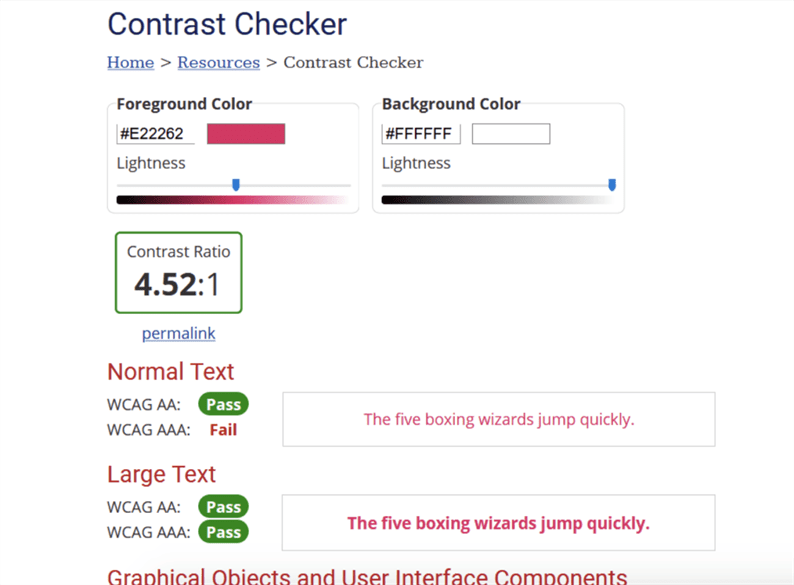
Затемнение розового цвета на фоне дает коэффициент контрастности 4,52: 1, что соответствует минимальным требованиям к контрастности.

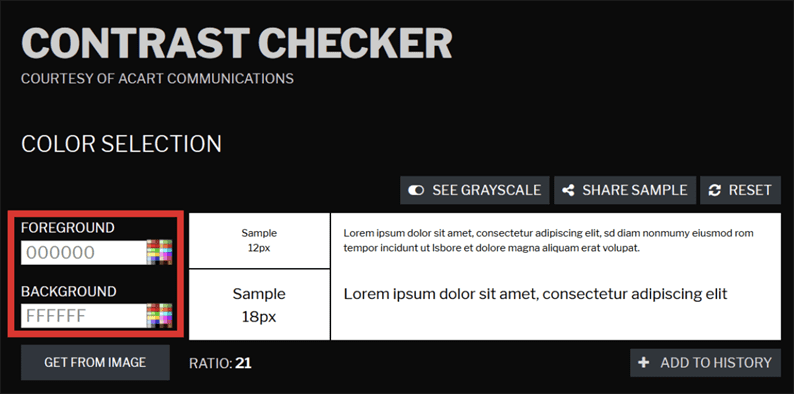
Вторая проверка контраста, проверка контраста
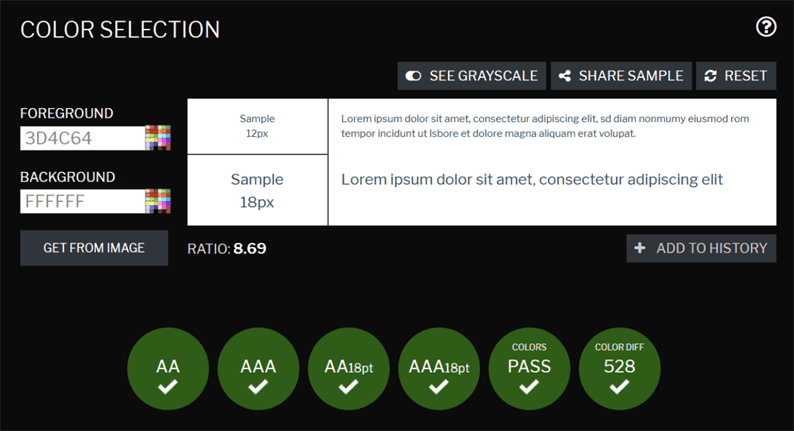
Проверка контрастности
Чтобы использовать средство

Если при добавлении цветов вы видите все зеленые точки, ваши цвета достигли повышенного уровня контрастности – цвета будут полностью доступны для всех пользователей.

Если у вас есть зеленые точки для AA, но красные точки для AAA, ваши цвета по-прежнему соответствуют минимальной контрастности уровня AA.
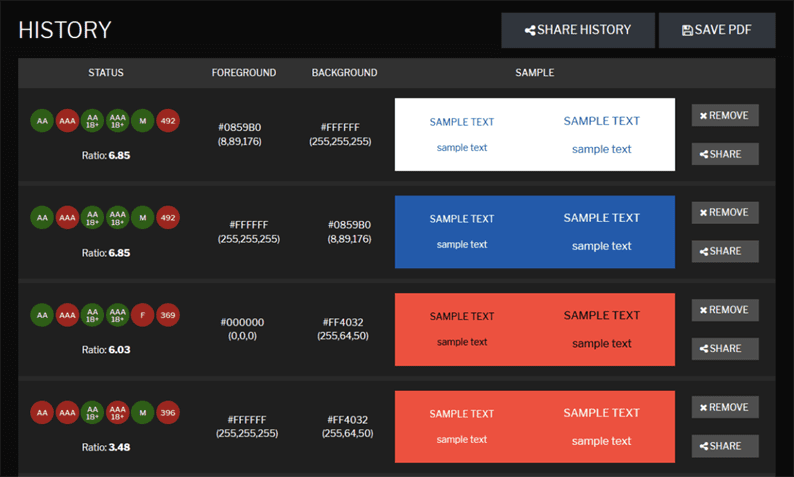
Для удобства вы можете сохранить образцы цветов в истории браузера. Вы также можете поделиться ими или сохранить в формате PDF.

Если ваши цветовые комбинации недоступны и у вас нет средств изменить их, обсудите ситуацию со своим веб-дизайнером или разработчиком. Вы можете использовать один из следующих онлайн-инструментов, чтобы найти доступную цветовую схему.
Цветовые палитры веб-доступности
Найти доступную цветовую схему не должно быть проблемой. Вот инструменты, которые помогут вам выбрать идеальную цветовую палитру в Интернете.
Цвет Безопасный

Чтобы найти подходящие цвета, сначала выберите цвет фона, который вы хотите использовать. Если вы знаете шестнадцатеричный код, вы можете ввести его в поле цвета фона.

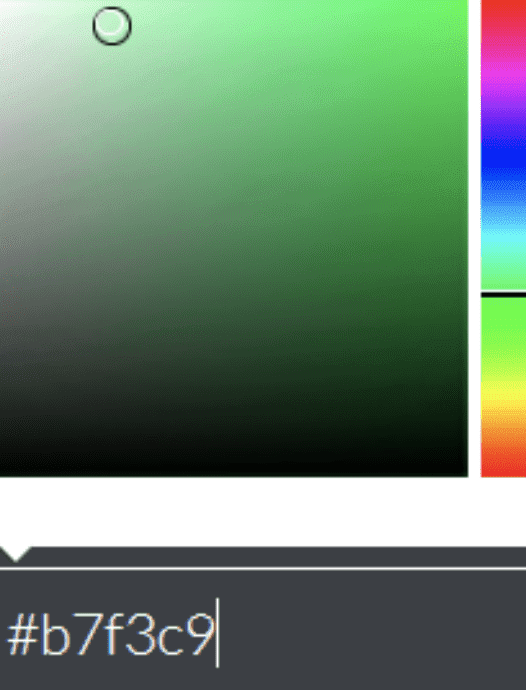
Если нет, щелкните поле цвета фона, чтобы открыть палитру цветов. Ползунок справа выбирает основной цвет из спектра.
Выбрав общий цвет, переместите точку на панели слева, чтобы настроить яркость и интенсивность цвета. В поле появится шестнадцатеричный код выбранного вами цвета.

Вы также можете указать шрифт и размер шрифта в пикселях, а также вес шрифта. Толщина шрифта варьируется от 100 (самый светлый текст) до 900 (самый жирный). Обычный текст имеет толщину шрифта 400. Для стандартной опции WCAG AA соответствует минимальной контрастности, а AAA – повышенной контрастности.
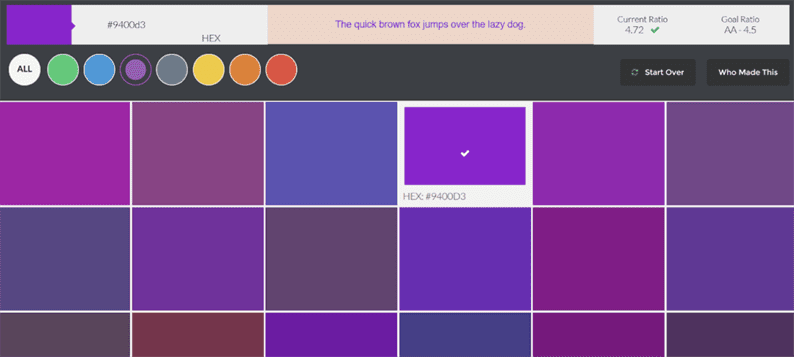
Вы можете увидеть все доступные цвета, которые ColorSafe нашел для соответствия вашему фону. Или отфильтруйте список, выбрав образец цвета. Чтобы увидеть все оттенки определенного цвета, выберите один из образцов цвета в строке.
Вот подходящие оттенки фиолетового для персикового фона. Щелчок по цвету показывает его шестнадцатеричный код и коэффициент контрастности на фоне.

Если вы не видите много вариантов желаемого цвета фона, используйте кнопку «Начать заново» и попробуйте увеличить размер шрифта или выделить текст жирным шрифтом. Не забудьте записать шестнадцатеричные коды любых цветов, которые вам нравятся.
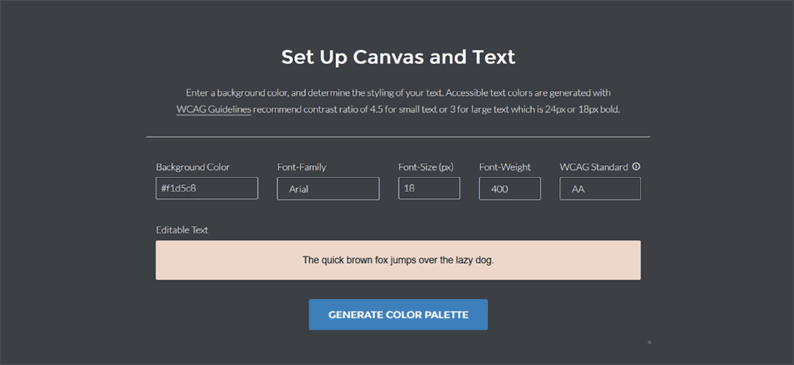
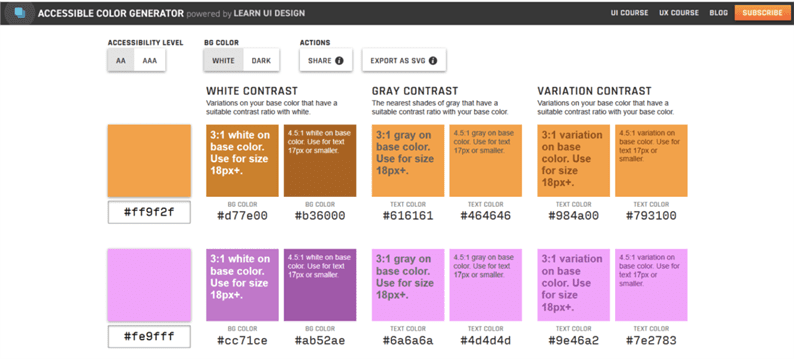
Доступный генератор цвета
Выберите базовый цвет, введя шестнадцатеричное значение, или щелкните цвет для выбора цвета. Генератор выводит шесть цветовых оттенков, которые имеют достаточный контраст для текста, который является белым, серым или вариантом исходного цвета.
Полезной функцией является возможность скопировать или добавить в закладки URL-адрес общего доступа для текущих цветов, чтобы вам не приходилось их запоминать. Вы можете искать неограниченное количество доступных цветов.

Сделайте цвета вашего сайта более доступными
Благодаря применению высококонтрастных цветов и меток на вашем веб-сайте с помощью тактики, рекомендаций и
записи:
