Цвета CSS: что нужно знать о значениях цветов HTML, Hex, RGB и HSL.
Цвета CSS: что нужно знать о значениях цветов HTML, Hex, RGB и HSL.
Цвет – неотъемлемая часть
Хотя эффективное использование цвета требует практики и знания
Есть несколько способов определить эти свойства. Вы можете использовать названия цветов HTML, шестнадцатеричные цветовые коды, цветовые коды RGB или цветовые значения HSL, чтобы
Цвета HTML в CSS
Использование цветов HTML – один из самых простых способов добавления цвета в CSS. Это потому, что цвета HTML представлены в виде названий цветов, а не ряда чисел.
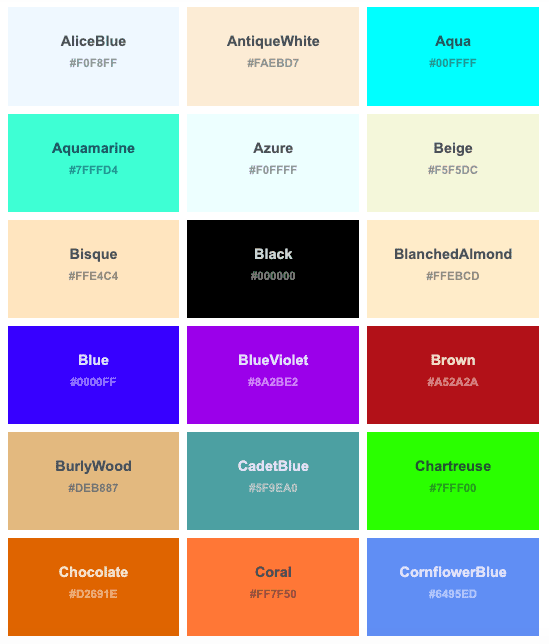
В настоящее время современные браузеры поддерживают 140 названий цветов. Оранжевый, золотой, голубой, бордовый и небесно-голубой – лишь несколько примеров. Вы можете найти
Давайте посмотрим на пример. Допустим, вы хотите изменить цвет абзаца текста на красный. Вы должны использовать
Вот CSS:
p { color: red; } Вот HTML:
<h2>Using HTML Color Names in CSS</h2> <p>To change the color of this paragraph to red, define the CSS color property with the HTML color name "red."</p> Вот результат:

Это кажется достаточно простым, правда?
Однако использование названий цветов HTML не рекомендуется. Во-первых, их трудно запомнить, кроме стандартной радуги. Да, красный, желтый и синий легко запомнить, но как насчет OldLace? Мокассин? 100+ других?
Во-вторых, хотя 140 названий цветов – это много для запоминания, это небольшое число, если учесть, сколько цветов, оттенков и оттенков существует в мире. Следовательно, использование названий цветов HTML ограничит ваши
И, наконец, что наиболее важно, названия цветов HTML вносят неточность. Ваша слоновая кость может быть белым цветом другого человека, а может быть морской раковиной другого человека и так далее.
Чтобы избежать этой неточности в Интернете, вы можете использовать цветовые коды, а не имена. Давайте посмотрим на самые популярные форматы ниже.
Шестнадцатеричные цветовые коды в CSS
Шестнадцатеричные цветовые коды состоят из хэштега и трех пар символов, которые представляют интенсивность трех основных цветов (красного, зеленого и синего). Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета).
Каждый шестнадцатеричный код состоит всего из шести символов. Эти шесть символов могут быть любой комбинацией из десяти цифр (0–9) и шести букв (af). Это означает, что всего существует 16 777 216 возможных комбинаций. Давайте рассмотрим несколько комбинаций ниже.
Чтобы создать белый цвет, вы должны смешать каждый из трех основных цветов с их полной интенсивностью. Это означает, что шестнадцатеричный код белого цвета – #FFFFFF. Поскольку черный – это недостаток основного цвета, его шестнадцатеричный код цвета # 000000. Чтобы создать синий цвет, вам нужна самая высокая интенсивность синего и самая низкая интенсивность двух других основных цветов. Следовательно, шестнадцатеричный код красного цвета будет # FF0000.
На диаграмме ниже показано несколько других шестнадцатеричных цветовых кодов.

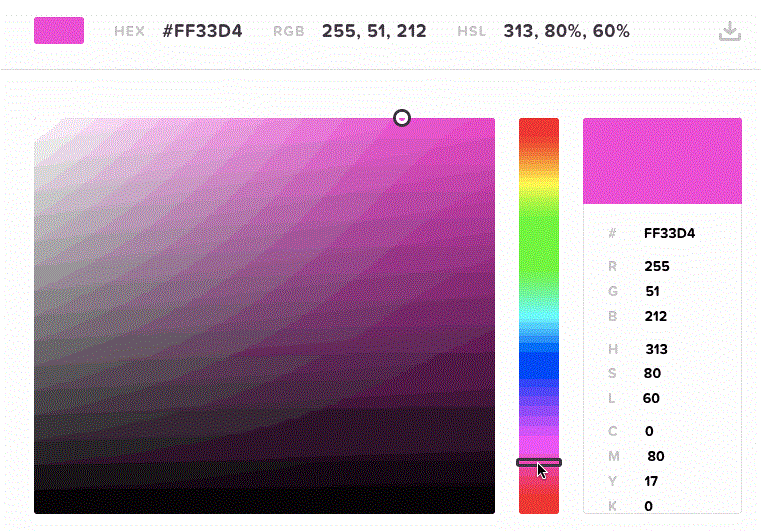
Очевидно, о запоминании 16000 шестнадцатеричных цветовых кодов не может быть и речи. Именно здесь на

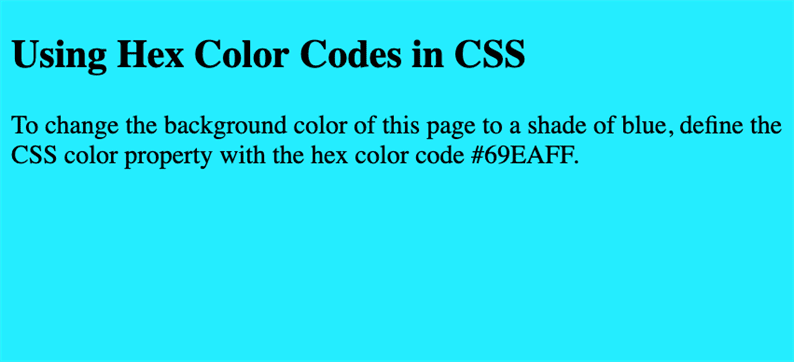
Давайте посмотрим на пример. Допустим, вы хотите изменить фон веб-страницы на синий оттенок, указанный выше. Вы должны использовать селектор CSS для нацеливания на тело и определить свойство background-color с шестнадцатеричным кодом цвета # 69EAFF.
Вот CSS:
body { background-color: #69EAFF; } Вот HTML:
<h2>Using Hex Color Codes in CSS</h2> <p>To change the background color of this page to a shade of blue, define the CSS color property with the hex color code #69EAFF.</p> Вот результат:

Цветовые коды RGB в CSS
RGB – это еще одна цветовая модель, основанная на комбинации основных цветов – отсюда сокращение для R ed, G reen, B lue. Цветовые коды RBG состоят из трех чисел, разделенных запятыми. Каждое число представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255. Затем эти числа заключаются в круглые скобки и им предшествует строчная буква «rgb».
Итак, rgb (0, 0, 0) – черный, rgb (255, 0, 0) – красный, а rgb (0, 0, 255) – синий.
Основное преимущество использования цветовых кодов RGB заключается в том, что вы можете не только управлять цветом элемента, но и управлять непрозрачностью этого цвета. Для этого вы просто добавляете «a» к префиксу rgb() и четвертое значение в круглых скобках. В диапазоне от 0 до 1 это значение устанавливает прозрачность цвета. 0 полностью прозрачен, а 1 полностью непрозрачен. Таким образом, значение 0,5 будет отображать цвет с непрозрачностью 50%.
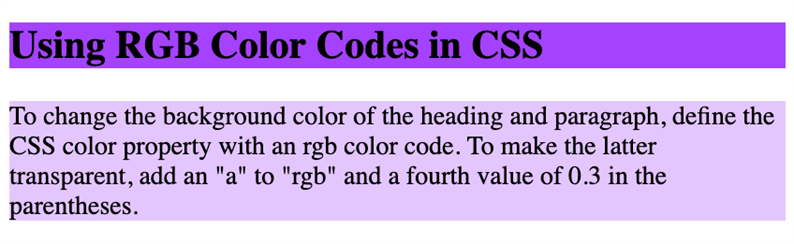
Давайте посмотрим на пример. Допустим, вы хотите изменить цвет фона заголовка и абзаца на странице. Вы хотите, чтобы оба элемента имели одинаковый цвет фона. Однако, чтобы заголовок привлекал больше внимания, вы установите цвет фона абзаца на 30% непрозрачным.
Вот CSS:
h2 { background-color: rgb(150,100,255); } p { background-color: rgba(150,100,255,.3); } Вот HTML:
<h2>Using RGB Color Codes in CSS</h2> <p>To change the background color of this page to a shade of blue, define the CSS color property with the hex color code #69EAFF.</p> Вот результат:

Значения цвета HSL в CSS
Если вы хотите контролировать оттенок, насыщенность и яркость, а также прозрачность цвета, вы можете использовать цветовую систему HSL.
HSL форматируется аналогично цветовым кодам RGB. Он состоит из трех чисел, разделенных запятыми. Затем эти числа заключаются в круглые скобки и им предшествует строчная буква «hsl». Вы также можете добавить «a» к «hsl» и четвертое значение от 0 до 1 в скобках, чтобы установить прозрачность цвета.
Однако, в отличие от цветовых кодов RGB, первые три числа значения цвета HSL не представляют интенсивность соответствующего основного цвета. Вместо этого эти три числа представляют оттенок, насыщенность и яркость. Оттенок измеряется в градусах по шкале от 0 до 360. Установка оттенка на 0 или 360 – красный, 120 – зеленый, 240 – синий. Насыщенность и яркость измеряются в процентах по шкале от 0 до 100. Насыщенность, установленная на 0%, является оттенком серого, а 100% – полным цветом. Для яркости установлено значение 0% – черный, а 100% – белый.
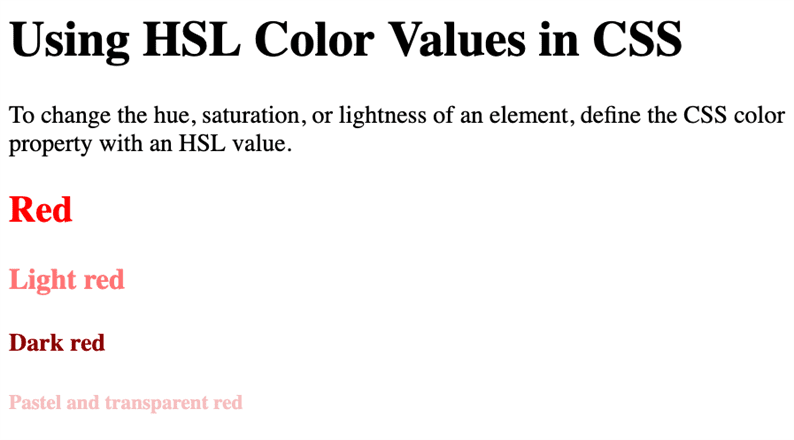
Давайте посмотрим на пример. Допустим, вы хотите изменить заголовки на странице на разные оттенки красного. Затем вы можете использовать то же значение оттенка, 0, и просто изменить значения насыщенности и яркости. Для последнего заголовка мы также можем добавить четвертое значение, чтобы сделать его trsnaprent.
Вот CSS:
h2 { color:hsl(0,100%,50%); } h3 { color:hsl(0,100%,75%); } h4 { color:hsl(0,100%,25%); } h5 { color:hsla(0,60%,70%, .5); } Вот HTML:
<h1>Using HSL Color Values in CSS</h1> <p>To change the hue, saturation, or lightness of an element, define the CSS color property with an HSL value.</p> <h2>Red</h2> <h3>Light red</h3> <h4>Dark red</h4> <h5>Pastel and transparent red</h5> Вот результат:

Цветовые градиенты в CSS
Мы только обсудили, как сделать фон элемента или всей страницы сплошным цветом. Но вы также можете сделать его градиентным. Градиент показывает, что один из них постепенно переходит в другой (или несколько) в определенном направлении, например сверху вниз, слева направо или по диагонали.
Чтобы создать градиент, вы должны указать как минимум две точки цвета. Но не обязательно указывать только два. Вы можете указать столько, сколько хотите, в любом формате.
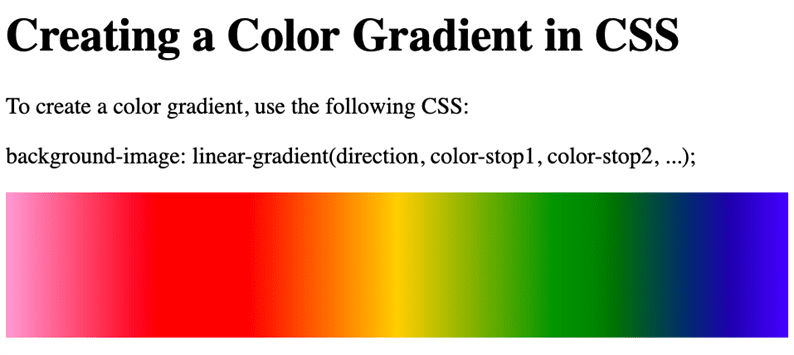
Допустим, вы хотите создать градиент радуги, двигающийся слева направо. Сначала создайте
Чтобы создать эффект градиента, используйте сокращенное свойство «background» в CSS и установите для свойства значение «linear-gradient». Затем вы можете указать любое количество цветовых точек в круглых скобках. Вы можете использовать любую комбинацию названий цветов HTML, шестнадцатеричных цветовых кодов, цветовых кодов RGB и значений цвета HSL. Ниже мы будем использовать пять цветных стопов.
Вот CSS:
div { height: 100px; background: linear-gradient( to right, rgb(252, 164, 213), red, #FACA2E, green, hsl(240, 95%, 58%) ); } Вот HTML:
<h1>Creating a Color Gradient in CSS</h1> <p>To create a color gradient, use the following CSS: <p>background-image: linear-gradient(direction, color-stop1, color-stop2, ...);</p> <div> </div> Вот результат:

Вы можете узнать больше о создании градиентов цвета фона в статье
Добавление цвета с ю Bootstrap CSS
В приведенных выше примерах предполагается, что вы создаете свой сайт с нуля. Но что, если вы используете в своем проекте
Bootstrap CSS является открытым исходным кодом инструментария, который обеспечивает предварительно разработанные шаблоны и компоненты, так что вы можете строить из макетов с важными элементами дизайна, как
Но чтобы создать действительно индивидуальный веб-сайт, отражающий вашу уникальную идентичность бренда, вы не можете просто скопировать и вставить эти фрагменты повторно используемого кода. Вы захотите добавить собственный CSS во внешнюю таблицу стилей, чтобы
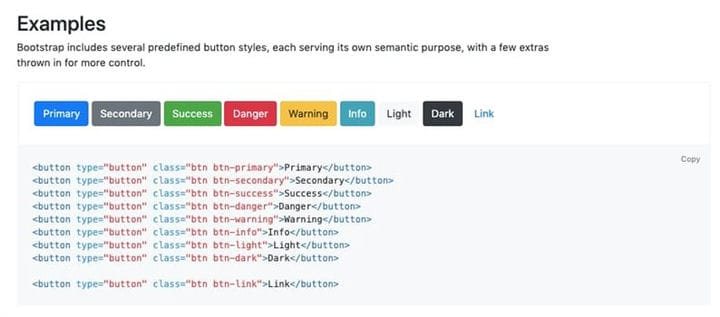
Например, вы хотите добавить на свой сайт

Допустим, вам нравится размер и закругленные края этих кнопок, но ни один из цветов не является частью цветовой схемы вашего сайта. В этом случае вы захотите использовать класс без класса-модификатора. Затем в своей собственной таблице стилей вы можете применить цвет текста и фона к своим кнопкам, используя свойства и значения CSS, описанные выше.
В примере ниже мы добавим элемент кнопки с классом .btn в HTML. Мы также обернем эту в div с классом .container, чтобы добавить
Затем, используя селектор классов, мы определим свойства цвета и фона с шестнадцатеричными цветовыми кодами для белого (#FFFFFF) и оттенка бирюзового (# 5FBC9F) в CSS.
Вот CSS:
.btn { color: #FFFFFF; background-color: #5FBC9F; } Вот HTML:
<div class="container"> <h2>Button defined by CSS color property</h2> <button type="button" class="btn">Click Me</button> </div> Вот результат:

Вы можете выполнить тот же процесс для переопределения стиля по умолчанию для других элементов Bootstrap, таких как панели навигации, таблицы, сетки и т.д.
Добавление цвета с ю CSS
В CSS вы можете изменить цвет текста и фона веб-страницы или различных элементов на странице. Для этого вам просто нужно немного ознакомиться с названиями цветов и кодами, указанными выше. В зависимости от используемого кода вы можете не только экспериментировать со сплошными цветами. Вы также можете изменить прозрачность, оттенок, насыщенность и яркость цветов на своем веб-сайте. Такие
Источник записи:
