Введение в свойство отображения CSS.
Введение в свойство отображения CSS.
На стилизацию веб-страниц уходит гораздо больше, чем на цвета и шрифты. Даже самые простые веб-страницы нуждаются в правилах макета, чтобы хорошо выглядеть, что требует знания таких свойств CSS, как
Если вы создаете веб-сайт с нуля или учитесь программировать на HTML, эти свойства имеют фундаментальное значение. Хотя сначала легко импровизировать свой код CSS по мере продвижения, вы в конечном итоге потратите много времени на исправление ошибок CSS в будущем.
Поверьте мне – я написал много CSS, не зная точно, что делаю, и я понял, что лучше понимать, что делают правила CSS, а не просто раздумывать.
Кроме того, даже если вы не начинающий веб-разработчик, наличие базовых знаний о свойствах CSS, таких как отображение, позволит вам при необходимости внести небольшие изменения в внешний вид вашего сайта – нет необходимости обращаться к разработчику, который сделает это за вас.
Чтобы помочь вам, это руководство объяснит, что делает свойство CSS display и что оно может добавить в ваш набор инструментов CSS. Я расскажу о наиболее распространенных применениях свойства вместе с наглядными примерами.
Что такое свойство отображения CSS?
Каждый элемент HTML
В CSS есть два «уровня», которые может принимать это поле: блочный и встроенный. Элементы уровня блока существуют на отдельной строке и охватывают всю ширину страницы, если не указана другая ширина.
Элементы встроенного уровня не нарушают поток контента – в одной строке может существовать несколько встроенных элементов. , и – это элементы встроенного уровня.
Свойство display нацелено на эти уровни и позволяет нам изменять их в соответствии с нашими требованиями к стилю. Дисплей правило записывается следующим образом:
дисплей: значение;
… где значение определяет способ отображения элемента – другими словами, его уровень. Давайте теперь посмотрим на наиболее распространенные значения свойства display.
Отображаемые значения CSS
По умолчанию браузеры отображают определенные элементы на разных уровнях. Например, элементы
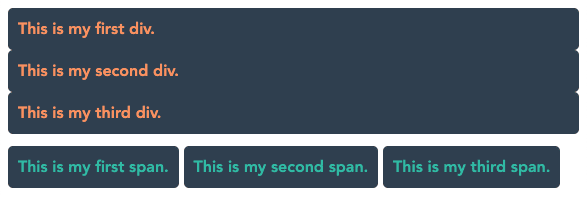
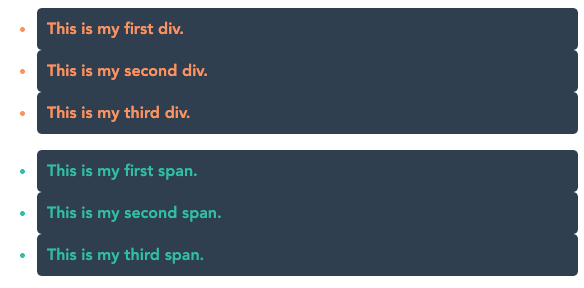
<body> <div id="div-0"> This is my first div.</div> <div id="div-1"> This is my second div.</div> <div id="div-2"> This is my third div.</div> <br> <span id="span-0">This is my first span.</span> <span id="span-1">This is my second span.</span> <span id="span-2">This is my third span.</span> </body> <style type="text/css"> body { font-family: "Avenir Heavy"; } div, span { background-color: #2e3f50; padding: 10px; border-radius: 5px; } div { color: #fd8f59; } span { color: #1ebda5; } </style> 
Здесь первые три элемента
Свойство display может переопределить эти типы отображения по умолчанию. Итак, давайте возьмем этот пример и посмотрим, что меняется, когда мы применяем различные правила отображения.
CSS Display: встроенный
Рядный значение дисплея превращает любой элемент в строковый элемент. Эти элементы будут отображаться в одной строке без разрывов, как и элементы .
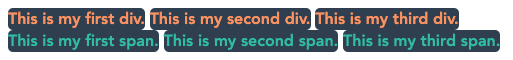
<body> <div id="div-0"> This is my first div.</div> <div id="div-1"> This is my second div.</div> <div id="div-2"> This is my third div.</div> <br> <span id="span-0">This is my first span.</span> <span id="span-1">This is my second span.</span> <span id="span-2">This is my third span.</span> </body> <style type="text/css"> body { font-family: "Avenir Heavy"; } div, span { background-color: #2e3f50; border-radius: 5px; display: inline; } div { color: #fd8f59; } span { color: #1ebda5; } </style> 
Обратите внимание, что я удалил правило заполнения, чтобы лучше проиллюстрировать эффект inline. Кроме того, ширина и высота встроенных элементов определяется содержимым, которое они содержат. Вы не можете установить их ширину и высоту с помощью CSS:
Если мы добавим текст между нашими элементами

CSS Display: блок
Блок отображаемое значение делает элемент блок – элемент. Блочные элементы начинают новую строку и по умолчанию охватывают всю ширину области просмотра, как ведут себя элементы
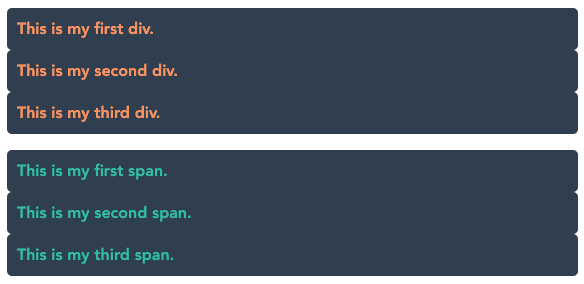
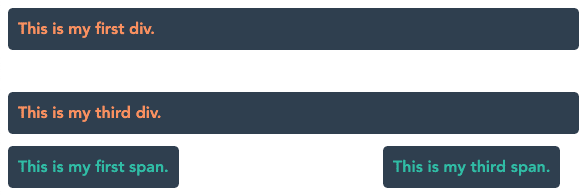
<body> <div id="div-0"> This is my first div.</div> <div id="div-1"> This is my second div.</div> <div id="div-2"> This is my third div.</div> <br> <span id="span-0">This is my first span.</span> <span id="span-1">This is my second span.</span> <span id="span-2">This is my third span.</span> </body> <style> body { font-family: "Avenir Heavy"; } div, span { background-color: #2e3f50; padding: 10px; border-radius: 5px; display: block; } div { color: #fd8f59; } span { color: #1ebda5; } </style> 
Отображение CSS: встроенный блок
Значение inline-block представляет собой гибрид inline и block. Элементы, которым назначено отображение: встроенный блок появляются в одной строке с другими встроенными элементами, что характерно для встроенных элементов. Однако встроенные блочные элементы также похожи на блочные элементы, поскольку вы можете изменять их ширину и высоту с помощью CSS.
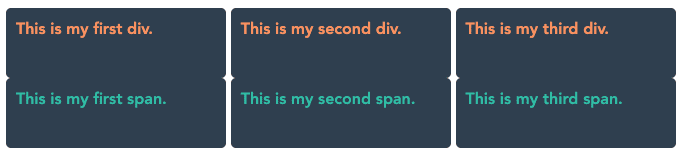
<body> <div id="div-0"> This is my first div.</div> <div id="div-1"> This is my second div.</div> <div id="div-2"> This is my third div.</div> <br> <span id="span-0">This is my first span.</span> <span id="span-1">This is my second span.</span> <span id="span-2">This is my third span.</span> </body> <style> body { font-family: "Avenir Heavy"; } div, span { background-color: #2e3f50; padding: 10px; border-radius: 5px; display: inline-block; width: 200px; height: 50px; } div { color: #fd8f59; } span { color: #1ebda5; } </style> 
Отображение CSS: элемент списка
Элементы, которым назначен display: list-item, ведут себя как элементы
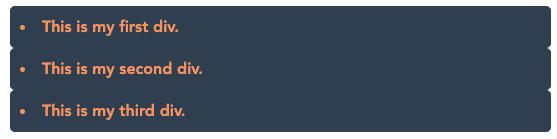
<body> <div id="div-0"> This is my first div.</div> <div id="div-1"> This is my second div.</div> <div id="div-2"> This is my third div.</div> <br> <span id="span-0">This is my first span.</span> <span id="span-1">This is my second span.</span> <span id="span-2">This is my third span.</span> </body> <style> body { font-family: "Avenir Heavy"; } div, span { background-color: #2e3f50; padding: 10px; border-radius: 5px; display: list-item; margin-left: 30px; } div { color: #fd8f59; } span { color: #1ebda5; } </style> 
Обратите внимание, что без правила margin-left: 30px; наши маркеры выпадут за пределы области просмотра. Я увеличил левое поле, чтобы сделать их видимыми.
Добавьте правило list-style-position: inside; чтобы разместить маркеры внутри элемента элемента списка:

Отображение CSS: нет
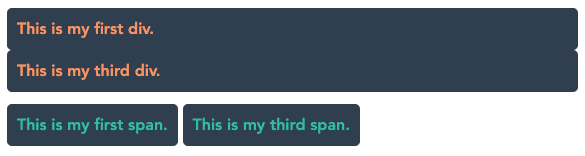
display: none удаляет целевой элемент (и все его дочерние элементы) со страницы. Это приводит к тому, что сопутствующие элементы ведут себя так, как будто этого элемента не существует. В этом примере display: none применяется ко второму
<body> <div id="div-0"> This is my first div.</div> <div id="div-1"> This is my second div.</div> <div id="div-2"> This is my third div.</div> <br> <span id="span-0">This is my first span.</span> <span id="span-1">This is my second span.</span> <span id="span-2">This is my third span.</span> </body> <style> body { font-family: "Avenir Heavy"; } div, span { background-color: #2e3f50; padding: 10px; border-radius: 5px; } div { color: #fd8f59; } span { color: #1ebda5; } #div-1, #span-1 { display: none; } </style> 
Чтобы скрыть элемент, не влияя на макет страницы, используйте вместо этого свойство видимости CSS :
/* display: none; */ visibility: hidden; 
CSS Display: сетка
Значение отображения сетки делает назначенный элемент контейнером сетки, а его дочерние элементы ведут себя как элементы сетки.
CSS Display: гибкий
Наконец, значение гибкого отображения устанавливает элемент как гибкий контейнер – еще один способ создания динамических и отзывчивых элементов страниц. Вы можете узнать больше об этом модуле CSS в этом
Измените свои макеты с помощью свойства отображения
Свойство display позволяет вам определять внешний вид элементов страницы за пределами их настроек по умолчанию. Это мощная возможность, и большинство современных веб-страниц в той или иной степени ее используют. Таким образом, даже базовые знания об отображении могут помочь нам понять, что происходит за кулисами веб-страниц – происходит гораздо больше, чем многие думают.
Источник записи:
