Руководство для начинающих по созданию купонов в CSS.
Руководство для начинающих по созданию купонов в CSS.
В 2016 году
Если у вас есть интернет-магазин или веб-сайт, вы хотите сделать купоны частью своей маркетинговой стратегии. Купоны, которые предлагают бесплатную доставку или процентную скидку от общей суммы покупки, например, могут помочь привлечь новых покупателей и порадовать постоянных клиентов.
Если вы используете конструктор веб-сайтов, вы можете использовать встроенную функцию. GoDaddy, например, предлагает модуль для
Кроме того, некоторые инструменты для создания веб-сайтов могут даже не иметь этой функции. Например,
В этом случае вам нужно будет создать купон с нуля, используя базовый HTML и CSS. Мы рассмотрим этот процесс ниже.
Как создавать купоны в CSS
Вы можете создавать купоны, используя HTML и CSS. Для этой демонстрации мы будем использовать пример из
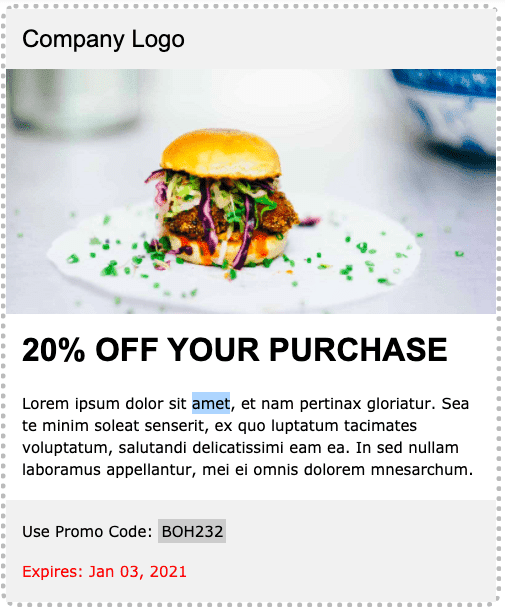
Допустим, вы хотите воссоздать купон ниже.

Для начала вы должны использовать следующий фрагмент в HTML.
<div class="coupon"> <div class="container"> <h3>Company Logo</h3> </div> <img src="hamburger.jpg" alt="Avatar" style="width:100%;"> <div class="container" style="background-color:white"> <h2><b>20% OFF YOUR PURCHASE</b></h2> <p>Lorem ipsum..</p> </div> <div class="container"> <p>Use Promo Code: <span class="promo">BOH232</span></p> <p class="expire">Expires: Jan 03, 2021</p> </div> </div> Чтобы настроить этот купон, вам просто нужно заменить текст-заполнитель после тегов
, и
на название вашей компании, копию купона и код, а также дату истечения срока действия.
Далее идет форматирование купона. Вы хотите сделать границу пунктирной, а не сплошной линией, и закруглить ее края, чтобы они выглядели как вырезанный купон, который вы найдете в печатном журнале. Вы также хотите сделать части фона серыми, чтобы копия купона выделялась. Наконец, вы хотите изменить шрифт даты истечения срока действия на красный, чтобы привлечь внимание читателя.
Чтобы создать этот стиль, вы должны добавить следующий CSS в раздел вашего HTML.
.coupon { border: 5px dotted #bbb; /* Dotted border */ width: 80%; border-radius: 15px; /* Rounded border */ margin: 0 auto; /* Center the coupon */ max-width: 600px; } .container { padding: 2px 16px; background-color: #f1f1f1; } .promo { background: #ccc; padding: 3px; } .expire { color: red; } Вы можете поиграть с этим примером на

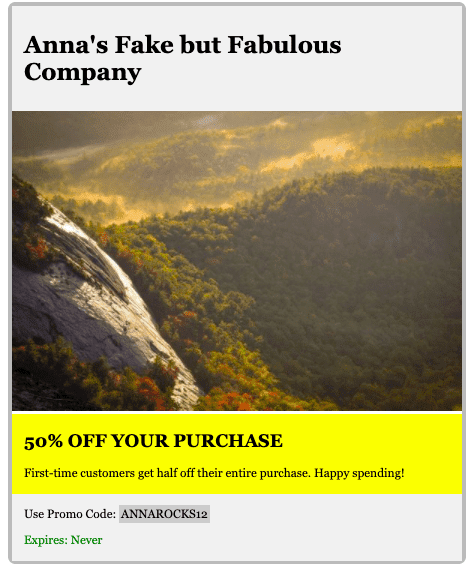
Вот фрагмент кода, который я использовал.
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { font-family: Georgia; } .coupon { border: 5px solid #bbb; width: 80%; border-radius: 10px; margin: 0 auto; max-width: 600px; } h3 { display: block; font-size: 2em; } .container { padding: 2px 16px; background-color: #f1f1f1; } .promo { background: #ccc; padding: 3px; } .expire { color: green; } </style> </head> <body> <div class="coupon"> <div class="container"> <h3>Anna's Fake but Fabulous Company</h3> </div> <img src="/w3images/nature.jpg" alt="Avatar" style="width:100%;"> <div class="container" style="background-color:yellow"> <h2><b>50% OFF YOUR PURCHASE</b></h2> <p>First-time customers get half off their entire purchase. Happy spending!</p> </div> <div class="container"> <p>Use Promo Code: <span class="promo">ANNAROCKS12</span></p> <p class="expire">Expires: Never</p> </div> </div> </body> </html> Кодирование купонов с нуля
Теперь вы можете создавать купоны с нуля с помощью HTML и CSS. Вы можете поиграть с количеством включенных вами разделов, а также с цветами, шрифтами и другим выбранным форматированием. Удачного кодирования!
Источник записи:
