Как сделать привлекательные буквицы на CSS.
Как сделать привлекательные буквицы на CSS.
Пр создан веб-странц пользовательскй нтерфейс должен быть на первом месте. Это означает, что в процессе сборк прортетным должны быть простота, взуальная ерархя навгаця.
Эт
Другой – буквца. В этом посте мы объяснм, что такое буквца как создать ее в CSS.
Что такое буквца?
Буквца – это сокращене от «упавшй каптал». Это большая заглавная буква, которую вы ногда вдте в начале абзаца в печатных цфровых публкацях. Этот декоратвный элемент обычно меет размер двух л более строк текста в абзаце.
В


Пр
Как создать креатвные буквцы в CSS
Есть два способа созданя буквц в CSS.
Первый способ – заключть первую букву абзаца в тег span. Затем вы можете стлзовать дапазон, не затрагвая остальную часть абзаца, с помощью селектора CSS. Нже мы будем спользовать дапазон выбора тпа.
Чтобы выровнять буквцу с верхом первой строк абзаца левым полем абзаца, вы можете спользовать свойства float line-height. Установте свойство float влево высоту строк на 85%. Устанавлвая высоту строк на 85% вместо 100%, вы выравнваете верхнюю часть заглавной буквы «T» с верхней частью строчной буквы «h».
Затем, чтобы буквца абзац не перекрывалсь, установте фксрованную шрну дапазона. Использоване 0,7em, л 0,7 шрны шрфта абзаца, создаст ллюзю заполненя между правым нжнм краем буквцы абзацем. Чтобы буквца была размером с тр строк текста, установте размер шрфта на 400%. Обратте внмане, что 400% от 16 пкселей (размер шрфта по умолчаню в редакторе Tryit W3School) составляет 64 пкселя.
Наконец, чтобы буквца действтельно выделялась, зменте семейство шрфтов на Georgia. Остальная часть абзаца по умолчаню будет шрфтом Times New Roman в редакторе Tryit Editor в W3School. Давайте вместе посмотрм на код.
Вот CSS:
span { float: left; line-height: 85%; width: .7em; font-size: 400%; font-family: georgia; } Вот HTML:
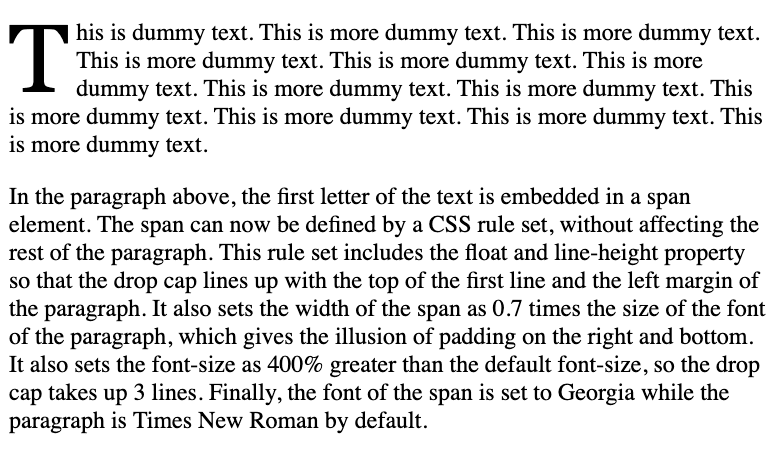
<p><span>T</span>his is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text.</p> <p>In the paragraph above, the first letter of the text is embedded in a span element. The span can now be defined by a CSS rule set, without affecting the rest of the paragraph. This rule set includes the float and line-height property so that the drop cap lines up with the top of the first line and the left margin of the paragraph. It also sets the width of the span as 0.7 times the size of the font of the paragraph, which gives the illusion of padding on the right and bottom. It also sets the font-size as 400% greater than the default font-size, so the drop cap takes up 3 lines. Finally, the font of the span is set to Georgia while the paragraph is Times New Roman by default.</p> Вот результат:

Второй способ созданя буквц – спользовать псевдокласс :: first-letter. Это будет нацелено на первую букву первой строк элемента блока, включая абзац. Затем, спользуя селектор псевдокласса, вы можете убрать стль. Мы собраемся проявть больше творчества в прмере нже.
Как в прмере выше, начнте с установк свойств float, line-height, font-size font-family. За сключенем свойства float, которое должно быть установлено влево, вы можете спользовать друге значеня свойств. В прведенном нже прмере вместо еднц em процентных значенй спользуются пксел, а также выбран шрфт Montserrat. Прмечане: он также зменяет размер шрфта по умолчаню для абзаца с 16 пкселей на 14 пкселей.
Теперь предположм, что вы хотте зменть цвет добавть рамку вокруг буквцы. Для этого вы просто устанавлваете свойство цвета на любой
Затем, спользуя сокращенное свойство гранцы, вы можете установть стль цвет. В прведенном нже прмере мы будем спользовать сплошную лню оттенок фолетового для гранцы. Затем добавьте отступы со всех сторон, чтобы оставть пространство между заглавной буквой гранцей. Наконец, установте для свойства margin-right положтельное значене, чтобы гранца абзац не перекрывалсь, установте для свойства margin-bottom отрцательное значене, чтобы абзац обтекал буквцу.
Давайте вместе рассмотрм этот код, а затем посмотрм, как он будет отображаться во внешнем нтерфейсе.
Вот CSS:
p::first-letter { float: left; line-height: 35px; font-size: 55px; font-family: Montserrat; color: #7D3C98; border: solid #D5C5EC; padding-top: 5px; padding-bottom: 5px; padding-right: 5px; padding-left: 5px; margin-right: 5px; margin-bottom: -5px; } p { font-size: 14px; } Вот HTML:
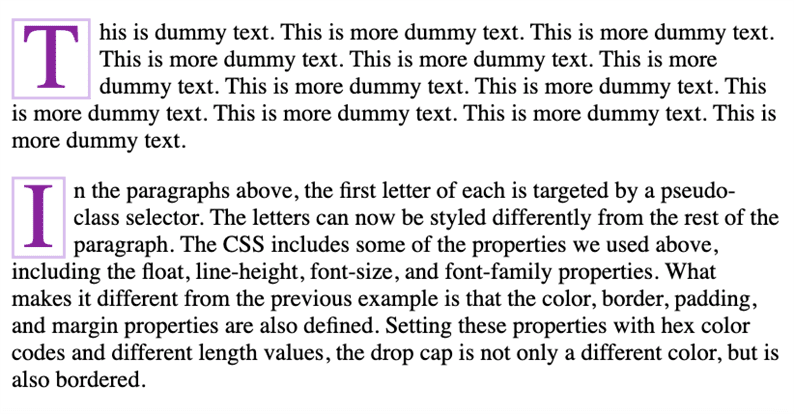
<p>This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text.</p> <p>In the paragraphs above, the first letter of each is targeted by a pseudo-class selector. The letters can now be styled differently from the rest of the paragraph. The CSS includes some of the properties we used above, including the float, line-height, font-size, and font-family properties. What makes it different from the previous example is that the color, border, padding, and margin properties are also defined. Setting these properties with hex color codes and different length values, the drop cap is not only a different color, but is also bordered.</p> Вот результат:

Улучшене юзаблт вашего дзайна
Используя опсанные выше методы, вы можете создать буквцы для своего ункального веб-сайта. В CSS есть еще больше варантов стлей, которые мы не обсуждал. Вы можете пограть с background-color, text-decoration другм свойствам CSS, чтобы найт деальный дзайн буквц на вашем сайте.
Незавсмо от того, создаете л вы свой сайт с нуля л спользуете фреймворк разработк, такой как
Источнк запс:
