Как создавать раскрывающиеся и всплывающие меню, доступные в Интернете.
Как создавать раскрывающиеся и всплывающие меню, доступные в Инт?.
В зависимости от того, с кем вы разговариваете, термин «раскрывающееся » может означать разные вещи. В этой статье мы рассмотрим выпадающие как тип многоуровневой навигации по сайту.
Выпадающие изначально скрыты и открываются, когда пользователь взаимодействует с основной навигацией или родительским . Обычно скрытые элементы отображаются при наведении курсора, когда пользователь наводит указатель мыши на родительский элемент.
Использование раскрывающихся ,
Если ваши раскрывающиеся недоступны, эти пользователи могут пропустить ключевые разделы вашего веб-сайта или им может потребоваться гораздо больше времени, чтобы найти нужную информацию. В результате это повредит их пользовательскому опыту, и они могут не посетить сайт повторно.
Важно понимать, как посетители сайта с ограниченными возможностями могут использовать вашу навигацию, чтобы вы знали, как исправить эти проблемы со специальными возможностями.
Например, у людей с рассеянным склерозом могут быть мышечные спазмы, тремор или мышечная слабость. Эти симптомы затрудняют удержание и использование мыши. Итак, ваше раскрывающееся должно быть доступно для клавиатуры. Это означает, что когда пользователь нажимает соответствующую клавишу, раскрывающееся становится видимым, как это было бы для человека, использующего мышь.
Если вы наведете курсор мыши на ссылку в , вы обычно увидите изменение цвета фона или цвета границы. Тем, кто использует клавиатуру, нужен такой же визуальный сигнал, чтобы они знали, какую ссылку они выбрали. Мы называем это стилем фокусировки. Пользователь клавиатуры не может использовать указатель мыши, чтобы определить, где он находится на странице, поэтому наличие четкого стиля фокуса имеет решающее значение.
Пользователи с когнитивными нарушениями могут не осознавать, что некоторые пункты скрыты. Это может быть проблемой на мобильном устройстве, где навигация часто переключается значком гамбургера.
Мега-, подобные показанному ниже, также могут иметь большое количество ссылок, отображаемых в раскрывающемся , поэтому важно, чтобы ваши были организованы интуитивно понятным образом. Мега- – это тип раскрывающегося , в котором ссылки под отображаются в большом поле, как в примере, показанном ниже. Мега могут содержать изображения или видео как часть и часто имеют ссылки, заголовки которых указаны по темам. Однако плохо организованное мега может быть

Прежде чем мы перейдем к тому, как создать доступное , важно знать два типа существующих навигационных – раскрывающиеся и всплывающие . Понимание этих типов поможет вам создать навигацию, которая лучше всего подходит вашей аудитории.
Выпадающее – это список связанных ссылок, связанных с родительским элементом в навигации. Навигация обычно организована в виде горизонтальной полосы, и часто в используется стрелка вниз, чтобы указать на наличие раскрывающегося . Выпадающее или под невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Когда появляется , ссылки «раскрываются» вертикально под родительским элементом. Выпадающее будет оставаться видимым, пока пользователь не переместит указатель мыши или не перейдет по ссылке. Выпадающие часто используются, когда площадь экрана ограничена, чтобы посетители могли получить доступ к соответствующему контенту, не посещая сначала другие страницы, чтобы найти его.
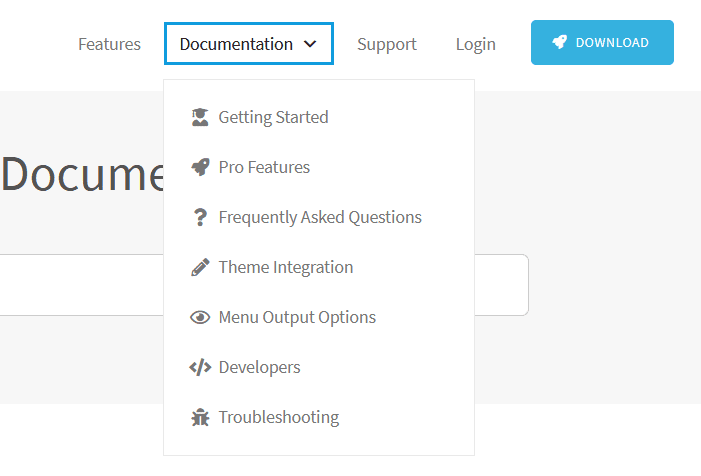
В приведенном ниже примере есть раскрывающееся для документации, в котором показаны различные типы документации.

Всплывающее очень похоже на раскрывающееся . Всплывающее – это скрытое под, которое открывается при взаимодействии с навигацией. Разница в том, что под не опускается вертикально, а горизонтально «вылетает». Как и раскрывающееся , всплывающее может иметь несколько уровней.
Вот пример двухуровневого всплывающего :

Выпадающие и раскрывающиеся можно комбинировать. В следующем примере ссылка «Глубина» имеет раскрывающееся , показывающее уровень 01. Уровень 01 имеет раскрывающееся для уровня 02, и, в свою очередь, раскрывающееся уровня 02 показывает уровень 03.

Теперь, когда вы знаете, что такое раскрывающееся и всплывающее , давайте посмотрим на создание доступных раскрывающихся .
Первым шагом к созданию доступного раскрывающегося является планирование структуры вашего сайта. То есть определите свои страницы верхнего уровня, которые будут отображаться в основной навигации, а затем определите, для каких из них нужны дочерние страницы.
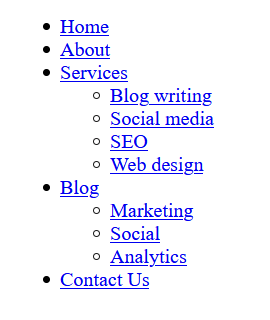
Ниже приведен пример базовой структуры навигации с раскрывающимися . В этом примере страница «Службы» имеет четыре дочерних страницы – написание блога, социальные сети, SEO и веб-дизайн. На странице блога есть три дочерних страницы – маркетинг, социальные сети и аналитика. Итак, будет два под, которые будут выпадать для служб и блога.

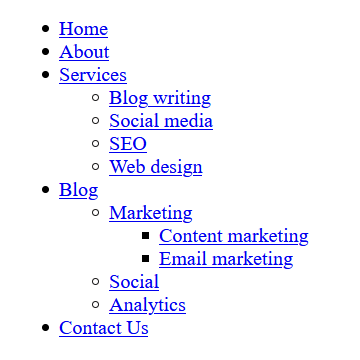
Дочерние страницы также могут иметь свои собственные дочерние страницы. Например, у вас могут быть две дочерние страницы для категории «Маркетинг» в вашем блоге, например контент-маркетинг и электронный маркетинг. Этот тип навигации называется двухуровневым под.

Большинство систем управления контентом имеют настройки навигации, которые позволяют вам устанавливать дочерние страницы. Обычно вы можете настроить свои навигационные ссылки с помощью перетаскивания.
Слишком много уровней раскрывающегося или всплывающего может сделать вашу навигацию слишком сложной для некоторых людей. Например, человек со слабостью в руках может не обладать достаточным двигательным контролем, чтобы перемещать мышь в нужных областях, чтобы открыть все под. Поэтому делайте свои под максимально простыми.
Чтобы сделать раскрывающиеся доступными, вам, вероятно, понадобится помощь разработчика. Доступные раскрывающиеся должны быть правильно закодированы, чтобы соответствовать потребностям различных групп пользователей.
Слепым пользователям, использующим программу чтения с экрана, нужно , закодированное в виде списка ссылок, чтобы они могли определить, сколько ссылок находится в основной навигации или в каждом раскрывающемся . Им также необходимо знать, по какой ссылке они находятся на текущей странице.
Зрячие пользователи, которые полагаются на клавиатуру, должны иметь возможность перемещаться по доступным раскрывающимся с помощью клавиши табуляции и клавиши ввода. Если они не видят раскрывающиеся при навигации по странице, они не будут знать, какие там ссылки и куда они ведут.
Посетителям, которые могут пользоваться мышью, но не умеют управлять мелкой моторикой, требуется, чтобы выпадающие были видны достаточно долго, чтобы можно было ими пользоваться. Если при наведении курсора мыши появляется раскрывающееся , но у человека нет устойчивой руки, оно может быстро исчезнуть и стать недоступным.
Следующие три примера доступных раскрывающихся взяты из учебного пособия Web Accessibility Initiative по всплывающим
Кто-то с тремором рук может использовать стандартную мышь, но ему трудно управлять. Они могут быть не очень точными при наведении и щелчке. Выпадающее , которое исчезает слишком быстро, прежде чем они успевают с ним взаимодействовать, недоступно.

В приведенном выше примере в
Существует несколько подходов к созданию раскрывающихся , доступных с клавиатуры.
Согласно
Использование элемента родительского в качестве переключателя
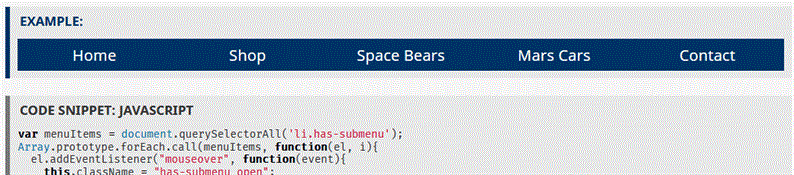
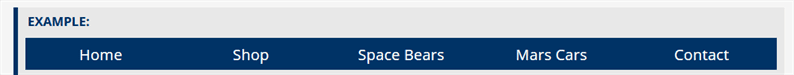
В следующем примере,

Пользователь может нажать вкладку пять раз, чтобы последовательно пройти по до последнего пункта «Контакт».
Пользователь клавиатуры может легко увидеть, какую ссылку он выбрал, потому что белый цвет переднего плана и темно-синий фон навигации инвертированы, а ссылка также подчеркнута.

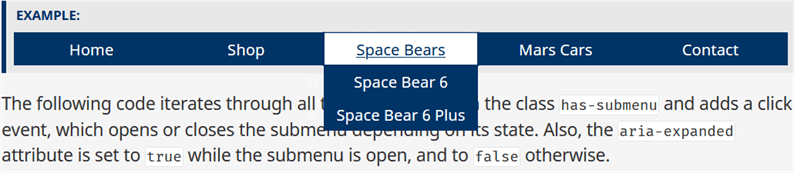
Если пользователь нажимает клавишу ВВОД в родительском пункте с под, раскрывающееся становится видимым.

Повторное нажатие на вкладку выделяет первую ссылку в раскрывающемся .

Затем пользователь может нажать клавишу ВВОД, чтобы перейти по выделенной ссылке, или вкладку, чтобы перейти к следующей ссылке в раскрывающемся .
Одним из недостатков этого метода является то, что зрячему пользователю клавиатуры может быть неочевидно наличие раскрывающегося . Кто-то может использовать клавишу табуляции, чтобы перейти к контакту, не открывая раскрывающееся Космических медведей.
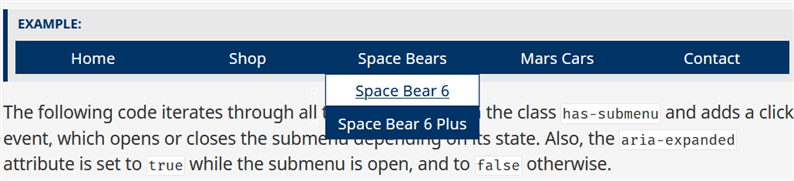
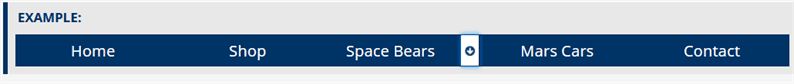
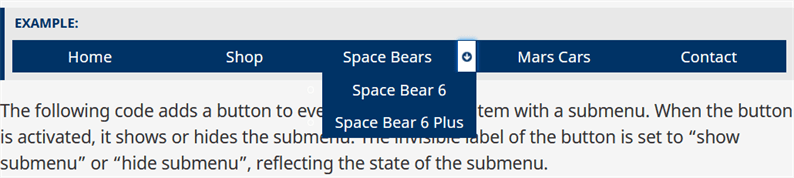
Использование кнопки в качестве переключателя
В этом примере

Когда кнопка-переключатель выбрана с клавиатуры, она выделяется белым цветом, а цвета стрелок инвертируются.

Когда посетитель нажимает кнопку, нажимая клавишу ввода, открывается раскрывающееся .

Выпадающее ведет себя как в предыдущем примере. Нажатие на вкладку выбирает первую ссылку, Space Bear 6.

Давайте посмотрим на другой тип выпадающего со специальными возможностями, в котором сочетаются некоторые функции, которые мы видели в предыдущих примерах.
Для пользователей, которым трудно управлять мышью, имеет задержку, когда мышь перемещается из раскрывающегося , прежде чем оно закрывается. Эта задержка установлена на 0,8 секунды и при необходимости может быть увеличена.
предлагает полную поддержку для пользователей клавиатуры – стрелки показывают пользователю, где есть под.
Навигация может быть горизонтальной, вертикальной или навигационной панелью. Вы также можете создавать многоуровневые выпадающие с помощью или использовать его для создания мега. Вот пример панели навигации :

Независимо от того, какой тип вы выберете, ваши пользователи взаимодействуют с ним одинаково, используя клавишу табуляции для навигации по пунктам . При нажатии на вкладку автоматически открывается любое выпадающее .
Основным недостатком навигации является то, что пользователь должен пройти через все пункты в раскрывающемся , прежде чем перейти к следующему элементу верхнего уровня. Если в ваших раскрывающихся много ссылок, это означает, что нажимается много клавиш. Поэтому важно хорошо спланировать основную навигацию и не включать ненужные ссылки.
Подведение итогов
Как вы видели, чтобы сделать раскрывающиеся доступными, необходимо
Сделать ваши простыми и логичными, дать им дополнительное время для реакции на движения мыши, использовать правильный код для пользователей программ чтения с экрана и обеспечить возможность управления вашими с помощью клавиатуры – все это играет свою роль.
Используя доступные раскрывающиеся , ваш сайт станет проще в использовании, и никто не будет исключен.
Источник записи:
