Почему стоит использовать AVIF вместо JPEG, WebP, PNG и GIF в 2024 году.
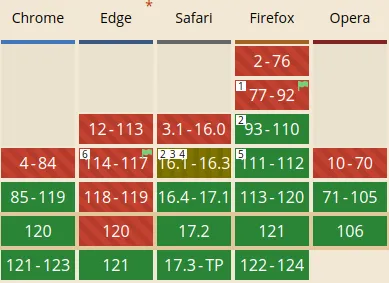
AVIF — это новый формат файлов, который на момент написания статьи получил поддержку в Microsoft Edge, что позволило AVIF стать поддерживаемым одним из самых популярных браузеров.
Важно: большинство крупных веб-платформ обычно поддерживают версии браузера до 1 года от начала действия текущей версии. Вы можете начать использовать AVIF с замещением WebP (замещение необходимо только до конца 2024 года).
Прочитайте раздел “Поддержка устаревших ве?
Почему стоит использовать AVIF вместо JPEG, WebP, PNG и GIF в 2024 году...
AVIF — это новый формат файлов, который на момент написания статьи получил поддержку в Microsoft Edge, что позволило AVIF стать поддерживаемым одним из самых популярных браузеров.

Важно: большинство крупных веб-платформ обычно поддерживают версии браузера до 1 года от начала действия текущей версии. Вы можете начать использовать AVIF с замещением WebP (замещение необходимо только до конца 2024 года).
Прочитайте раздел “Поддержка устаревших версий браузера”, прежде чем писать комментарии по поводу поддержки. Многие разработчики, по-видимому, не слишком хорошо ориентируются в вопросах поддержки версий браузеров и замещения изображений, что приводит к путанице. Эта статья относится к веб-разработке, а не к email-разработке, которая сильно устарела.
Что это значит?
Теперь вы можете “преимущественно” использовать AVIF по умолчанию для растрированных изображений, поскольку этот формат, по сути, заменяет большую часть картинок в распространенном формате JPEG.
Почему AVIF лучше JPEG и WEBP?
- Эффективность сжатия. Более высокая степень сжатия по сравнению с такими форматами, как JPEG и WebP, при сохранении высокого качества изображения.
- Глубина цвета. Поддерживается широкий диапазон цветовых глубин, включая 8, 10, 12 и 16 бит.
- Широкая цветовая гамма и поддержка HDR. AVIF обеспечивает яркие и реалистичные изображения с широкой цветовой гаммой и высоким динамическим диапазоном (HDR). Идеально подходит для приложений, требующих точной передачи цвета и деталей, таких как профессиональные фотографии и медиаконтент.
- Сжатие с потерями и без потерь. Сжатие AVIF без потерь намного лучше, чем сжатие Bitmap и PNG.
- Поддержка альфа-канала. Как и PNG, может хранить полупрозрачные изображения, но теперь с лучшим сжатием.
- Основан на AV1. AV1 — это бесплатный кодек, разработанный Alliance for Open Media на основе кодека VP9 от Google. Это означает, что он получит широкое распространение с гораздо меньшим количеством противоречий по сравнению с другими новыми форматами изображений.
- Полная поддержка основными браузерами и крупными платформами.
- Сокращение полосы пропускания и ускорение загрузки. Меньший размер файлов означает более быструю загрузку для пользователя.
Минусы
- Сжатие с большими вычислительными затратами. В целом сжатие AVIF требует больших вычислительных затрат по сравнению с более старыми форматами изображений, такими как JPEG, но при этом обычно достигается более высокая эффективность сжатия.
Насколько меньше?
Представители Alliance for Open Media воодушевленно заявляют:
“Изображения могут быть в десять раз меньше, чем JPEG аналогичного качества”.
Они также утверждают:
“AVIF может уменьшать изображения от 40 до 90%”.
Я использую AVIF уже около 4 лет, и, на мой взгляд, большинство изображений, которые я сжимаю, составляют около 60% от размера выходного изображения эквивалентного качества JPEG.
Таким образом, AVIF охватывает большинство сценариев работы с изображениями, за исключением:
- векторов: SVG и SVG-изображения успешно компенсируют это;
- векторных анимаций: опять же, SVG неплохо справляется с этой задачей; хотелось бы больше возможностей по качеству рендеринга.
Кодирование/декодирование бэкенда
Если вы не нашли программную библиотеку, поддерживающую AVIF на предпочитаемом вами языке бэкенда, можете воспользоваться libavif — официальным кодером/декодером AOMedia. Или, если чувствуете уверенность в собственных силах, проведите конвертацию для обеспечения нативной поддержки.
Ниже приведены обработчики изображений, на которые я наткнулся на GitHub:
Когда не стоит использовать AVIF
Это зависит от динамичности и сложности изображения, но обычно проблемы возникают в следующих случаях:
- векторная/нереалистичная анимация без потерь;
- вопрос личных предпочтений.
Есть несколько “редких” случаев, когда WebP или даже JPEG могут превзойти AVIF при сравнении качества/коэффициента сжатия.
Как правило, AVIF превосходит все остальные форматы, когда речь идет об оптимизации фотореалистичных изображений. Лично я считаю, что он также довольно хорошо подходит и для других типов изображений, таких как диаграммы и векторная графика.
Поддержка устаревших версий браузера
Допустим, кто-то только что вернулся из длительного отпуска и некоторое время не обновлял свой браузер.
Если хотите начать использовать AVIF на момент выхода этой статьи, применяйте srcset и/или <picture><source>, чтобы получить доступ к AVIF с замещением старыми форматами изображений, такими как WebP и JPEG.
Если на момент написания статьи вы перешли на 3-ю или последующие версии Edge, вполне можете использовать только src.
Анимации
Эта тема немного выходит за рамки данной статьи, но, как уже говорилось, AVIF можно использовать для анимации так же, как и APNG.
Оба формата намного превосходят GIF, и вы должны рассматривать их в качестве замены, поскольку они имеют полную поддержку браузерами, а GIF является устаревшим форматом для движущихся изображений с плохим сжатием.
При этом обязательно обратите внимание на возможности email-поддержки, так как это тоже старая и ужасная система, которая, скорее всего, не будет в достаточной степени поддерживать новые форматы.
Заключение
Я стараюсь держаться подальше от конкурирующих форматов изображений и точек зрения на предпочтительные результаты сжатия. Дело в том, что за lossless-кодеки приходится платить, у всех есть свои плюсы и минусы.
Вам может не нравиться стиль каких-то артефактов изображения, но если это означает, что кто-то сможет быстрее загрузить сайт в поезде или с низкой задержкой, то вам, как разработчику, придется пойти на компромисс.
Конечная цель — предоставить пользователю наименьшую полезную нагрузку в пределах разумного, несмотря на то, какой формат окажется более оптимальным.
На мой взгляд, новые форматы изображений — это просто инструменты для создания лучших продуктов и для оптимизации UX, а не вопрос конкурентных предпочтений.
