8 репозиториев, которые используют продвинутые React-разработчики.
Сегодня мы рассмотрим 8 React-репозиториев, использующихся 1% самых рейтинговых разработчиков (и о которых вы, скорее всего, никогда не слышали).
Как же мы находим то, что используют ведущие разработчики? Наш метод основан на большом количестве данных и нетривиальном моделировании. В Quine мы ранжируем разработчиков на основе их DevRank (рейтинг разработчиков).
Говоря простыми словами, DevRank использует алгоритм Google PageRank для оценки важности рол?
8 репозиториев, которые используют продвинутые React-разработчики...
Сегодня мы рассмотрим 8 React-репозиториев, использующихся 1% самых рейтинговых разработчиков (и о которых вы, скорее всего, никогда не слышали).
Как же мы находим то, что используют ведущие разработчики? Наш метод основан на большом количестве данных и нетривиальном моделировании. В Quine мы ранжируем разработчиков на основе их DevRank (рейтинг разработчиков).
Говоря простыми словами, DevRank использует алгоритм Google PageRank для оценки важности роли разработчика на основе его вклада в репозитории с открытым исходным кодом.
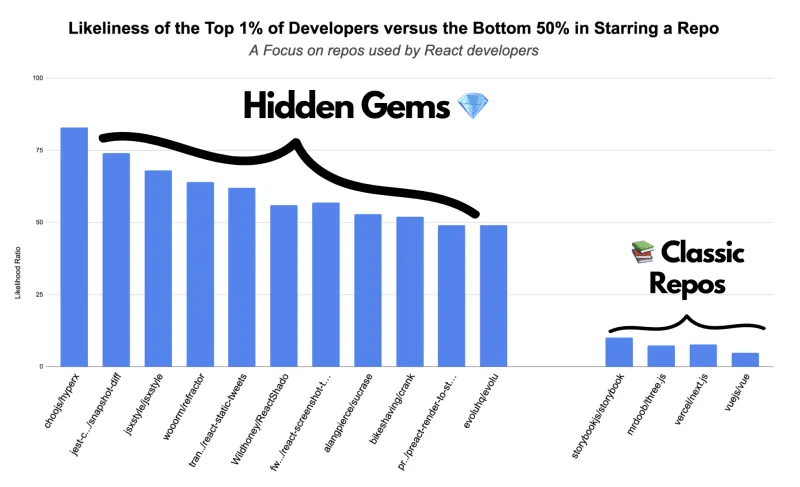
Чтобы создать этот список, мы рассмотрели репозитории, которые отметили звездами 1% лучших разработчиков. Затем мы рассчитали вероятность того, что 1% лучших разработчиков отметят репозиторий звездой, по сравнению с вероятностью того, что 50% специалистов, находящихся в нижней части рейтинга, этого не сделают.

После ручного отбора мы нашли 8 репозиториев, представленных ниже. Они будут особенно полезны, если вы хотите создавать крутые веб-приложения.
jsxstyle/jsxstyle
Больше никаких переходов от JS к CSS

Почему стоит обратить внимание? При веб-разработке с использованием React или Preact необходимо придавать стиль компонентам (таким как кнопки, меню и т. д.). Традиционно для этого используются отдельные CSS-файлы или сложные системы стилей, управление которыми может отнимать много времени и сил. jsxstyle упрощает процесс, позволяя определять стили непосредственно в коде JavaScript вместе с компонентами. Другими словами, это означает, что вам больше не нужно переходить от JS к CSS-файлам.
Установка: npm install jsxstyle.
Пример использования: код может выглядеть так, как показано ниже.
<Row padding={15}>
<Block
backgroundColor="#EEE"
boxShadow="inset 0 0 0 1px rgba(0,0,0,0.15)"
borderRadius={5}
height={64}
width={64}
marginRight={15}
backgroundSize="contain"
backgroundImage="url(http://graph.facebook.com/justinbieber/picture?type=large)"
/>
<Col fontFamily="sans-serif" fontSize={16} lineHeight="24px">
<Block fontWeight={600}>Justin Bieber</Block>
<Block fontStyle="italic">Canadian</Block>
</Col>
</Row>alangpierce/sucrase
Супербыстрая альтернатива Babel

Почему стоит обратить внимание? Babel — это широко используемый в веб-разработке инструмент, который преобразует современный код JavaScript в формат, понятный старым браузерам. Sucrase — это более быстрая альтернатива Babel.
Установка:
yarn add --dev sucrase
# или
npm install --save-dev sucrase node -r sucrase/register main.tsПример использования: Sucrase можно вызывать из JS напрямую.
import {transform} from "sucrase";
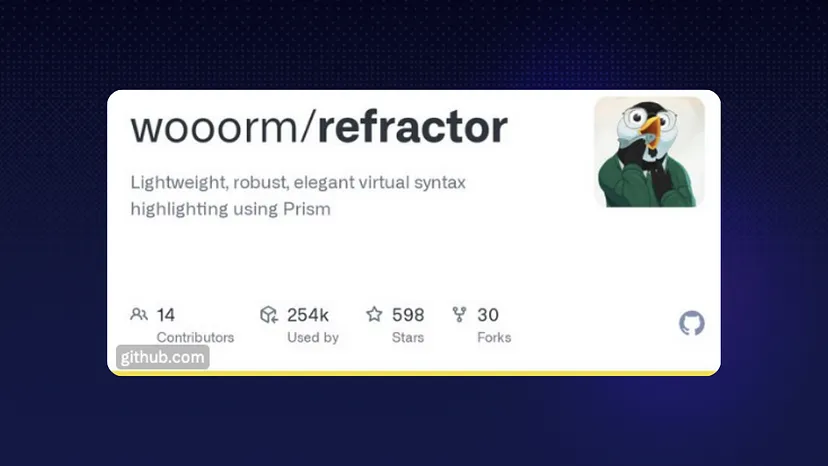
const compiledCode = transform(code, {transforms: ["typescript", "imports"]}).code;wooorm/refractor
Раскрасьте код веб-страницы, чтобы облегчить работу над проектом

Почему стоит обратить внимание? Refractor важен, потому что позволяет добавлять подсветку, которая улучшает читабельность проекта, особенно когда вы добавляете фрагменты кода в веб-приложение. Этот инструмент позволяет выражать код на более чем 270 языках программирования и особенно полезен в тех сферах применения, где традиционная подсветка на основе HTML не является идеальным выбором (например, в формах CLI).
Установка: npm install refractor.
Пример использования:
import {refractor} from 'refractor' const tree = refractor.highlight('"use strict";', 'js') console.log(tree)Результат:
{ type: 'root', children: [ { type: 'element', tagName: 'span', properties: {className: ['token', 'string']}, children: [{type: 'text', value: '"use strict"'}] }, { type: 'element', tagName: 'span', properties: {className: ['token', 'punctuation']}, children: [{type: 'text', value: ';'}] } ] }transitive-bullshit/react-static-tweets
Лучший выбор для добавления твитов на сайт

Почему стоит обратить внимание? Добавление твитов на сайт — это классная функция, которую можно увидеть на многих лендинговых страницах. React Static Tweets — важный инструмент, так как обеспечивает высокоэффективный способ встраивания твитов в веб-проекты, предлагая гораздо более быстрое время загрузки и лучшую производительность по сравнению со стандартным методом встраивания Twitter.
Установка:
npm install react-static-tweets static-tweets date-fns
# или
yarn add react-static-tweets static-tweets date-fnsПример использования:
import React from 'react' import { fetchTweetAst } from 'static-tweets' import { Tweet } from 'react-static-tweets' const tweetId = '1358199505280262150' export const getStaticProps = async () => { try { const tweetAst = await fetchTweetAst(tweetId) return { props: { tweetAst }, revalidate: 10 } } catch (err) { console.error('error fetching tweet', err) throw err } } export default function Example({ tweetAst }) { return <Tweet ast={tweetAst} /> }preactjs/preact-render-to-string
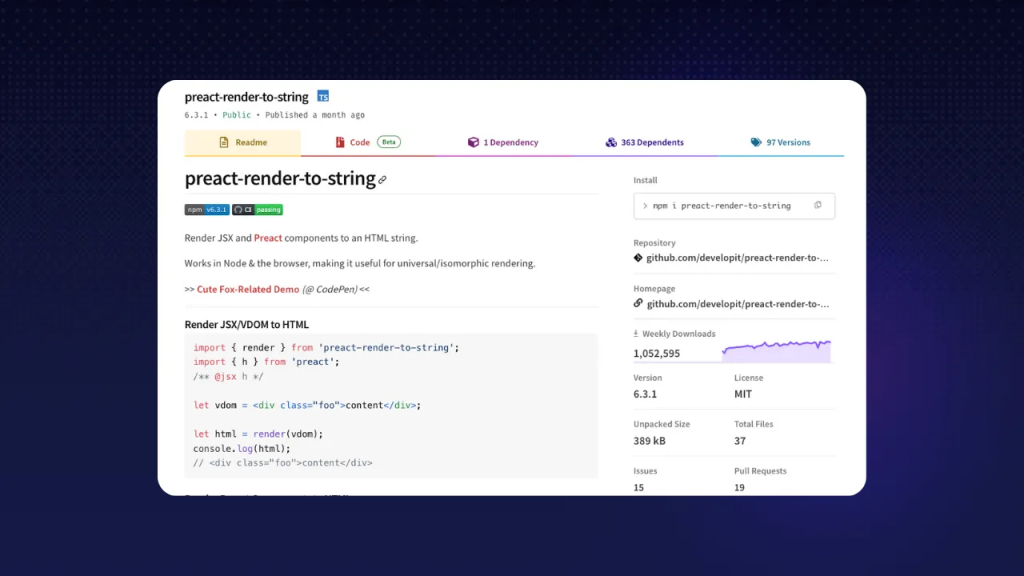
Рендеринг компонентов в HTML

Почему стоит обратить внимание? “preact-render-to-string” — это инструмент, который помогает сайтам загружаться быстрее и лучше отображаться в поисковых системах. Сайты, построенные с использованием JS-фреймворков, таких как Preact, долго отображают содержимое, потому что браузеру сначала нужно запустить JavaScript. Этот репозиторий выполняет тяжелую работу на стороне сервера, преобразуя компоненты в готовый к использованию HTML. Поэтому, когда кто-то заходит на сайт, он сразу же видит контент, даже при условии медленного интернет-соединения.
Установка: npm install preact-render-to-string.
Пример использования:
import { render } from 'preact-render-to-string'; import { h, Component } from 'preact'; /** @jsx h */ // Классическая работа компонентов class Fox extends Component { render({ name }) { return <span class="fox">{name}</span>; } } // ... а также чистых функциональных компонентов: const Box = ({ type, children }) => ( <div class={`box box-${type}`}>{children}</div> ); let html = render( <Box type="open"> <Fox name="Finn" /> </Box> ); console.log(html); // <div class="box box-open"><span class="fox">Finn</span></div>bikeshaving/crank
Полноценный JavaScript-фреймворк

Почему стоит обратить внимание? В традиционных веб-фреймворках, таких как React, веб-компоненты настраиваются один раз и изменяются только при явном указании. Они выглядят как статичные изображения, которые нужно обновлять вручную. Crank.js меняет ситуацию, позволяя виджету обновляться в ответ на новые данные, подобно новостной ленте, обновляющейся при появлении новых записей. Это особенно полезно для веб-приложений, которые управляют данными в реальном времени, например результатами спортивных мероприятий или обновлениями продуктов.
Для того чтобы этот репозиторий набрал обороты, нужно, чтобы его посещало больше людей. Это классный инструмент, за которым стоит следить.
Установка: $ npm i @b9g/crank.
Пример использования:
import {renderer} from "@b9g/crank/dom"; function Greeting({name = "World"}) { return ( <div>Hello {name}</div> ); } renderer.render(<Greeting />, document.body);evoluhq/evolu
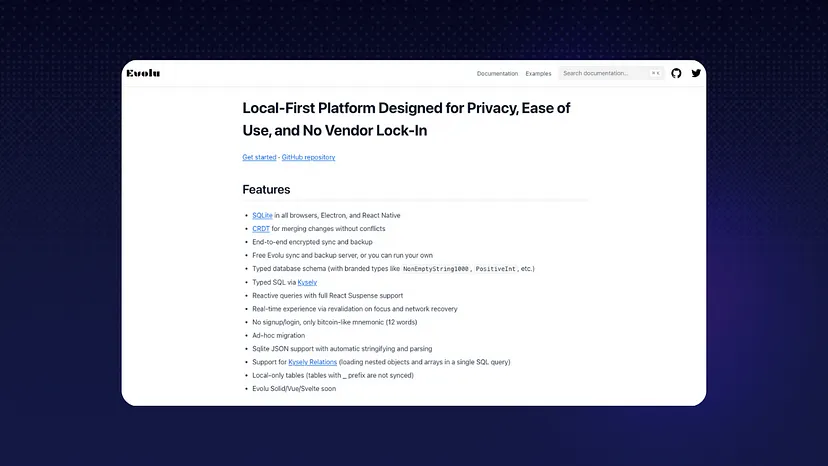
Ориентация на локальное хранение данных

Почему стоит обратить внимание? Веб-приложения обычно хранят пользовательские данные на серверах, что требует постоянного подключения к интернету и вызывает опасения по поводу конфиденциальности и безопасности данных. Серверный подход также означает снижение производительности и потенциальную потерю данных в случае выхода сервера из строя или прекращения деятельности компании.
Платформа Evolu реализует подход “local-first”, при котором данные хранятся непосредственно на устройстве пользователя. Это означает, что приложения могут работать в автономном режиме, имеют более быстрый доступ к данным, а также обеспечивают повышенную конфиденциальность и безопасность. Такой подход особенно полезен, если вы хотите создавать автономные приложения для Chrome/браузеров.
Установка: npm install @evolu/react.
Перед использованием этого инструмента, посмотрите гайд по ссылке.
jest-community/snapshot-diff
Утилита сравнения состояний для Jest

Почему стоит обратить внимание? При тестировании компонентов React или других JavaScript-значений разработчики обычно сравнивают целые состояния или результаты. Это означает работу с большими кусками данных, при которой поиск конкретных изменений напоминает поиск иголки в стоге сена. Snapshot-diff — это инструмент целенаправленного сравнения, который позволяет взять два различных состояния компонента (или любые два значения JavaScript) и напрямую сравнить их, выделяя только различия.
Инструмент особенно полезен при тестировании компонентов React, поскольку позволяет точно определить, что изменилось между двумя состояниями, а это значительно облегчает выявление и понимание влияния изменений в коде.
Установка: yarn add --dev snapshot-diff.
Пример использования: матчер Jest по умолчанию.
const snapshotDiff = require('snapshot-diff'); test('snapshot difference between 2 strings', () => { expect(snapshotDiff(a, b)).toMatchSnapshot(); }); const React = require('react'); const Component = require('./Component'); test('snapshot difference between 2 React components state', () => { expect( snapshotDiff(<Component test="say" />, <Component test="my name" />) ).toMatchSnapshot(); });