Топ-5 способов стилизации React-приложений в 2024 году.
Стилизация компонентов React с годами стала проще. Больше не нужно создавать свои стили — можно работать с шаблонными таблицами стилей, которых обычно достаточно для небольших проектов.
Однако необходимо понимать, какие CSS-библиотеки следует использовать в 2024 году для стилизации приложений. Выбор подходящего фреймворка может сэкономить много времени с самого начала.
Итак, рассмотрим 5 лучших библиотек, которые стоит использоват?
Топ-5 способов стилизации React-приложений в 2024 году...
Стилизация компонентов React с годами стала проще. Больше не нужно создавать свои стили — можно работать с шаблонными таблицами стилей, которых обычно достаточно для небольших проектов.
Однако необходимо понимать, какие CSS-библиотеки следует использовать в 2024 году для стилизации приложений. Выбор подходящего фреймворка может сэкономить много времени с самого начала.
Итак, рассмотрим 5 лучших библиотек, которые стоит использовать для стилизации React-приложений в 2024 году.
Для представления демо-версий каждой библиотеки будем использовать Bit: с ним проще создавать совместимые приложения, чем с традиционным React. Поэтому заранее позаботьтесь о локальной установке Bit, инициализации пустого рабочего пространства и получении доступа к области видимости проекта.
Чтобы быстро инициализировать рабочее пространство Bit, выполните команду:
bit new basic css-workspace --default-scope <<YOUR_BIT_USERNAME>>.
<<SCOPE_NAME>> && cd css-workspace && bit startУзнать, как работает каждая из этих библиотек, можно здесь.
Подход 1. StyleX

StyleX — это компилятор JavaScript, использующий объектный синтаксис и предназначенный для стилизации веб-приложений. StyleX предоставляет все преимущества стандартного решения CSS-in-JS (и даже больше) без перегрузок, которые могут негативно отразиться на производительности.
StyleX позволяет выйти за глобальные границы CSS и создавать более привязанные к компонентам CSS-конфигурации, которые легче отлаживать, масштабировать и поддерживать. Кроме того, он предоставляет безопасный для типов способ написания CSS на JavaScript, который транспилируется в обычный CSS во время сборки.
Интегрировать StyleX в React-компоненты с использованием Bit можно в несколько шагов.
Прежде всего, убедитесь, что в рабочем пространстве можно создавать компоненты StyleX.
К счастью, команда Bit уже разработала среду StyleX + React для создания компонентов. Вам остается только воспользоваться этим решением!
Создайте компонент React, использующий StyleX для стилизации, с помощью команды:bit create stylex stlyex/button —env learnbit-
react.stylex/envs/react-stylex
После выполнения команды вы должны увидеть следующий вывод:

Откройте файл button.tsx. Далее можете работать со StyleX, как показано ниже:
import { type ReactNode, type HTMLAttributes } from 'react'; import * as stylex from '@stylexjs/stylex'; import type { StyleXStyles } from '@stylexjs/stylex'; const styles = stylex.create({ base: { fontSize: 32, color: '#eeeaee', backgroundColor: { default: '#720b72', ':hover': '#a93da9', }, padding: 12, borderRadius: 8, borderColor: 'unset', }, }); export type ButtonProps = { children?: ReactNode; style?: StyleXStyles; } & Omit<HTMLAttributes<HTMLButtonElement>, 'style'>; export function Button({ children, style }: ButtonProps) { return ( <button type="button" {...stylex.props(styles.base, style)}> {children} </button> ); }Теперь можете обновить композиции и обеспечить визуальное оформление компонентов с помощью кода, обновив button.composition.tsx:
import React from 'react'; import { Button } from './button'; export const BasicButton = () => { return ( <Button>Hello World!</Button> ); } export const StyledButton = () => { return ( <Button style={{ color: 'blue' as any }} >Blue Text Button!</Button> ); }Это позволит получить набор вариаций.
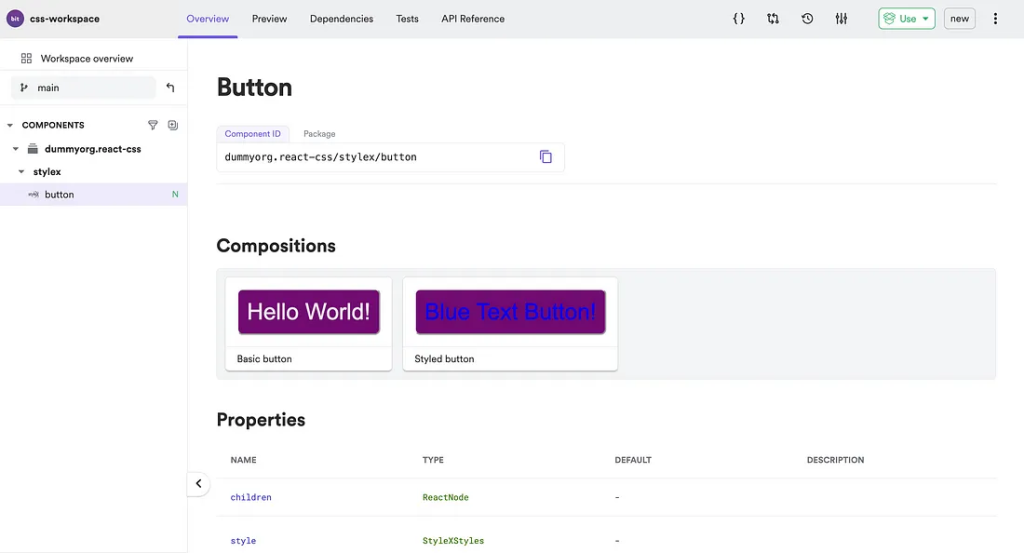
Открыв сервер Bit, вы увидите компонент StyleX, представленный ниже:

Полная реализация представлена по ссылке (компонент, созданный в среде React + StyleX).
Подход 2. Styled Components

Styled Components позволяет писать CSS в JS при создании пользовательских компонентов в рамках React.js. Это дает возможность поддерживать CSS-код прямо в файле JavaScript и писать сопровождаемый CSS.
Чтобы сгенерировать компонент React для работы со Styled Components, я создал среду, которой вы также можете воспользоваться. Для создания простого React-компонента выполните команду:
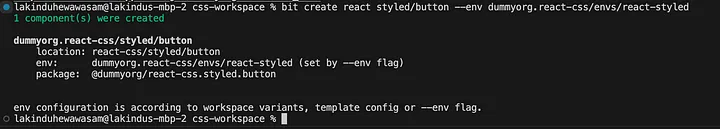
bit create react styled/button --env dummyorg.react-css/envs/react-
styledВыполнение команды должно привести к следующему выводу:

Можете напрямую добавить пользовательский CSS-стиль в компонент или создать множество полезных компонентов в Bit, которые будут хранить тематические конфигурации.
Но в нашем случае для простоты откроем файл button.tsx в каталоге styled и добавим следующий код:
import React from 'react'; import type { ReactNode } from 'react'; import styled from 'styled-components'; import { css } from 'styled-components'; export type ButtonProps = { children?: ReactNode; isPrimary?: boolean }; const StyledButton = styled.a<{ primary?: boolean; }>` --accent-color: blue; background: transparent; border-radius: 3px; border: 1px solid var(--accent-color); color: var(--accent-color); display: inline-block; margin: 1rem; padding: 1rem 0; transition: all 200ms ease-in-out; width: 11rem; &:hover { filter: brightness(0.85); } &:active { filter: brightness(1); } ${props => props.primary && css` background: var(--accent-color); color: white; `} ` export function Button({ children, isPrimary = false }: ButtonProps) { return ( <StyledButton primary={isPrimary} > {children} </StyledButton> ); }Как видите, мы использовали Styled Components для создания StyledButton и обернули его реализацию пользовательским компонентом Button.
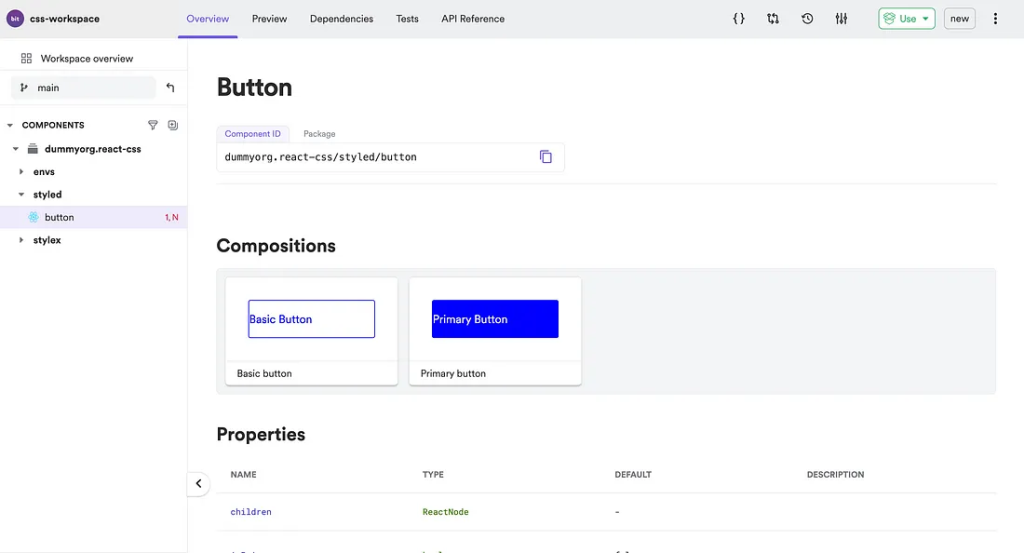
Теперь настройте свои композиции для демонстрации вариаций — Basic/Primary:
import React from 'react'; import { Button } from './button'; export const BasicButton = () => { return ( <Button>Basic Button</Button> ); } export const PrimaryButton = () => { return ( <Button isPrimary > Primary Button </Button> ); }Перейдите на сервер Bit, чтобы увидеть кнопку Styled Component Button:

Ознакомиться с полной реализацией позволит пример созданного мной демонстрационного компонента.
Подход 3. Sass

Sass/SCSS стал заменой CSS благодаря своим расширенным возможностям. SCSS позволяет вкладывать CSS, вводить переменные и работать с миксинами.
Используя этот функционал, можно создавать довольно мощный CSS-код с минимальными усилиями.
Чтобы настроить SCSS, обычно требуется поддержка компилятора для чтения файлов .scss. Но в Bit эта возможность предоставляется по умолчанию, что облегчает использование SCSS/Sass.
Для начала создадим базовый компонент React с помощью Bit:
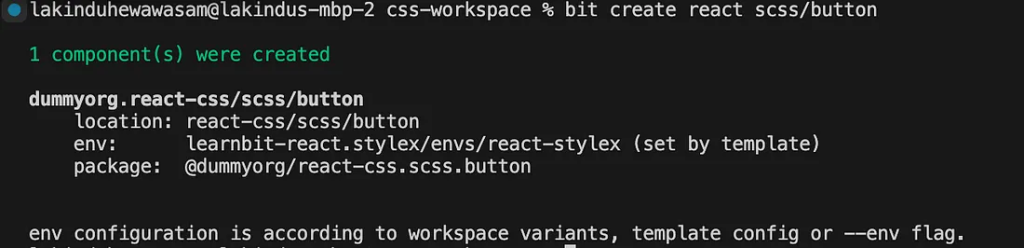
bit create react scss/buttonВы должны увидеть следующий вывод:

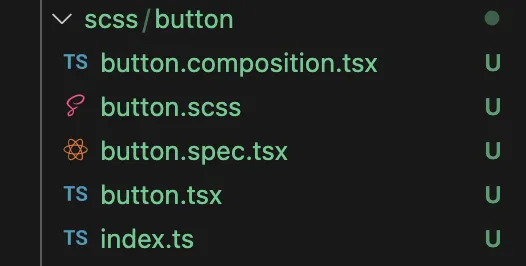
Теперь расширьте каталог scss/button и измените созданный файл — <<component-name>>.scss. В нашем случае это будет button.scss. После увидите вывод:

Откройте файл button.scss и поработайте над SCSS-конфигурациями, специфичными для вашего компонента:
.button { padding: 10px; margin: 10px; font-size: 18px; border-color: unset; } .purple { background: #8d2ee6; }Далее откройте файл button.tsx, чтобы использовать SCSS-файл:
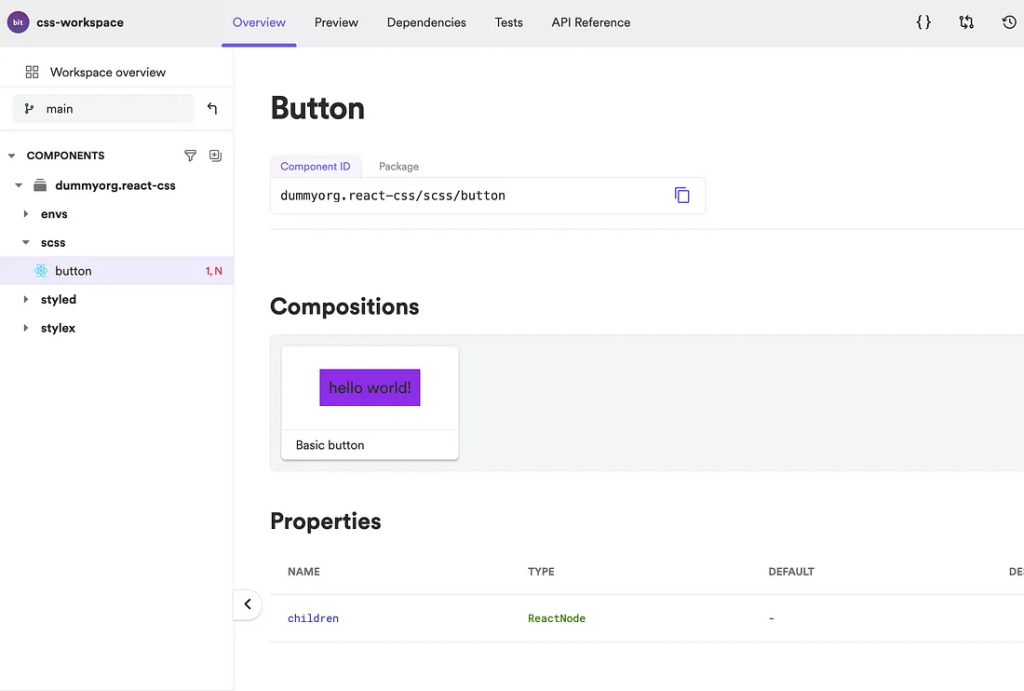
import React from 'react'; import type { ReactNode } from 'react'; import './button.scss'; export type ButtonProps = { children?: ReactNode; }; export function Button({ children }: ButtonProps) { return ( <div className='button purple'> {children} </div> ); }Затем откройте сервер Bit. Вы увидите, что стили SCSS применены к компоненту Button:

Чтобы ознакомиться с полной реализацией, взгляните на представленный здесь компонент Button.
Подход 4. Tailwind

Tailwind — это библиотека пользовательского интерфейса, которая сосредоточена исключительно на CSS. Она похожа на Bootstrap, но более продвинута! Tailwind позволяет создавать сложные компоненты пользовательского интерфейса, такие как таблицы, сетки, карточки, аватары с помощью нескольких CSS-классов.
Но настроить Tailwind не так-то просто. Потребуется создать компилятор Tailwind и обновить процесс сборки, чтобы скомпилировать Tailwind CSS. К счастью, команда Bit создала Tailwind Environment — среду для сборки компонентов Tailwind.
Чтобы воспользоваться ею, выполните команду:
bit create react tailwind/button --env learnbit-
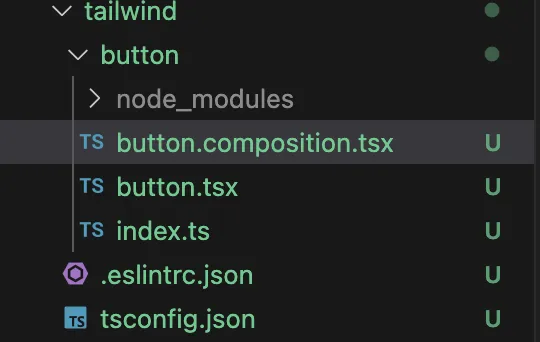
react.tailwind/tailwind-envВывод должен быть следующим:

Откройте файл button.tsx и напишите немного кода для Tailwind:
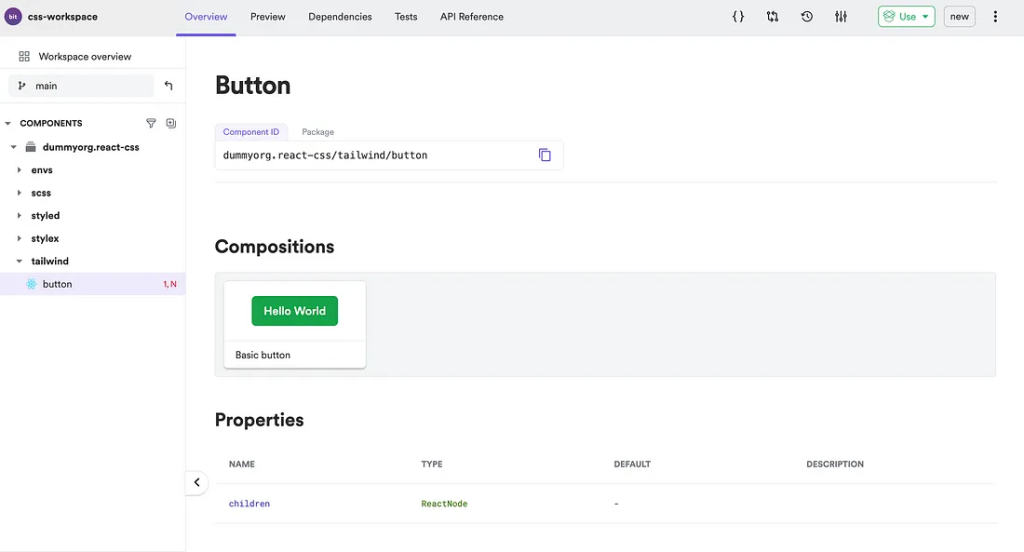
import type { ButtonHTMLAttributes, ReactNode } from 'react'; import { twMerge } from 'tailwind-merge'; export type ButtonProps = { children?: ReactNode; } & ButtonHTMLAttributes<HTMLButtonElement>; export function Button({ children, className, ...rest }: ButtonProps) { const classes = twMerge( 'inline-flex items-center justify-center px-4 py-2 border border-transparent text-base font-medium rounded-md shadow-sm text-white bg-green-600 hover:bg-green-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-green-500', className ); return ( <button className={classes} type="button" {...rest}> {children} </button> ); } Добавьте композицию для определения вывода.import { Button } from './button'; import '@learnbit/styling.config.tailwind/globals.tailwind.css'; export const BasicButton = () => { return <Button type="button">Hello World</Button>; };После этого вернитесь на сервер разработки Bit и увидите вывод:

Полную реализацию представляет этот компонент на Bit Cloud.
Подход 5. Emotion

Emotion очень похож на Styled Components. Он позволяет создавать стилизованные компоненты с пользовательским CSS или напрямую автоматически создавать className для предоставляемой CSS-функции. Это четко указывается в документации:

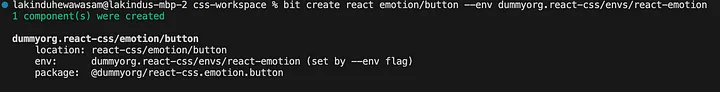
Работать с Emotion очень просто. Можете использовать созданную мной среду для непосредственного взаимодействия с Emotion CSS. Для этого создайте компонент React с помощью команды:bit create react emotion/button —env dummyorg.react-css/envs/react-
emotion
Вывод должен быть следующим:

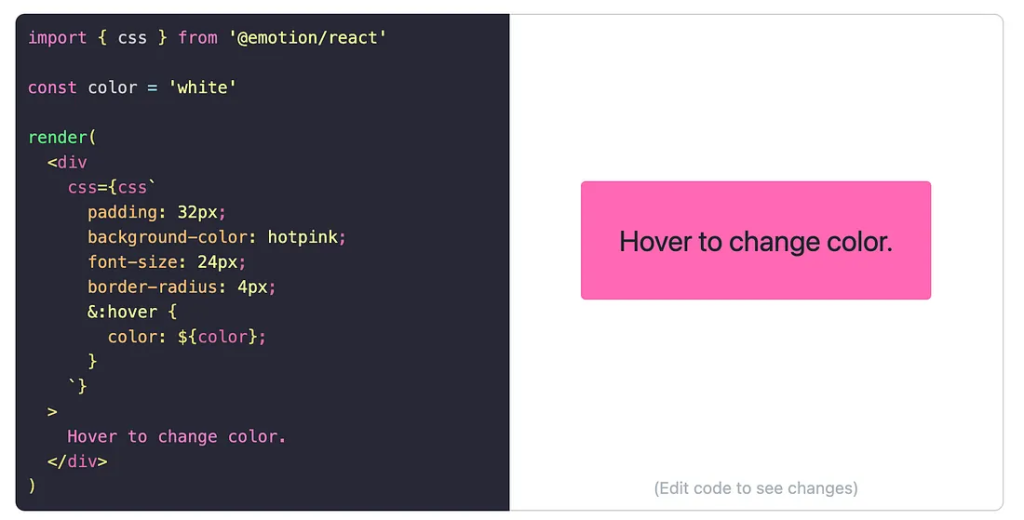
Теперь откройте файл emotion/button/button.tsx и начните создавать React-компонент с помощью Emotion, как показано ниже:
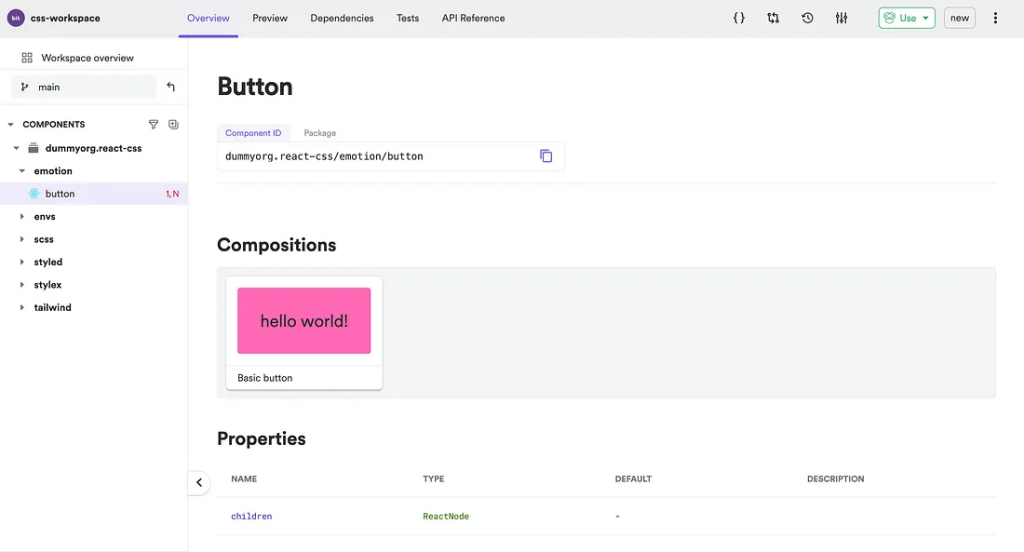
import React from 'react'; import type { ReactNode } from 'react'; import { css } from '@emotion/css' const color = 'white' export type ButtonProps = { children?: ReactNode; }; export function Button({ children }: ButtonProps) { return ( <div className={css` padding: 32px; background-color: hotpink; font-size: 24px; border-radius: 4px; &:hover { color: ${color}; } ` as any} > {children} </div> ); }Затем, вернувшись на сервер разработки, увидите вывод Button в ярко-розовом цвете.

Для получения подробной информации о реализации можете ознакомиться с полным вариантом компонента.
Заключение
Перечисленные библиотеки довольно сложно настроить самостоятельно. Но при осуществлении сборки с помощью Bit это не составит труда. Подобные инструменты предоставляют множество многократно используемых компонентов и сред для оптимизации рабочего процесса.
Чтобы просмотреть полный код, загляните в Bit Scope.
