Подсказки по именованию логических переменных.
Существует определенное соглашение — снабжать имена логических переменных и функций префиксами “is” или “has”. Ну, знаете, что-то вроде isLoggedIn, hasAccess или наподобие этого.
Но на протяжении своей карьеры мне приходилось и видеть, и писать код, где это соглашение просто выкидывали в корзину. Так что давайте рассмотрим некоторые из таких крайних случаев.
Как и с любыми правилами, здесь существуют исключения, и, возможно, лучше смиритьс?
Подсказки по именованию логических переменных...
Существует определенное соглашение — снабжать имена логических переменных и функций префиксами “is” или “has”. Ну, знаете, что-то вроде isLoggedIn, hasAccess или наподобие этого.
Но на протяжении своей карьеры мне приходилось и видеть, и писать код, где это соглашение просто выкидывали в корзину. Так что давайте рассмотрим некоторые из таких крайних случаев.
Как и с любыми правилами, здесь существуют исключения, и, возможно, лучше смириться с этим, а не навязывать соглашение.
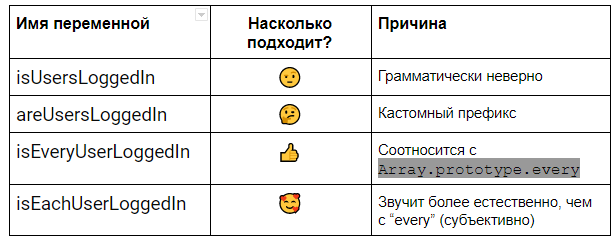
Логическая переменная, которая проверяет истинность каждого параметра
const XXX = users.every(user => user.isActive)XXX будет истинно только в том случае, если каждый пользователь активен. Как мы можем назвать такую переменную?

Логическая переменная, которая проверяет истинность одного из многих параметров
const XXX = users.some(user => user.isActive)XXX будет истинно в случае, если активен хотя бы один пользователь.

Избегайте кастомных префиксов
Мы уже рассмотрели это в одном из примеров выше, но есть ещё:

Имена без отрицания

Проблема с негативными именами переменных становится особенно очевидной, когда у вас есть что-то вроде этого:
if (!account.isDisabled) { // ...}Просто взгляните: насколько проще читается, если сделать вот так:
if (account.isEnabled) { // ...}И, наконец, давайте рассмотрим пример посложнее.
const isEveryUserOnline = users.every(user => user.isOnline) if (!isEveryUserOnline) { // ... }Да, оно работает, однако из-за сочетания some и ! требуется все же немного пошевелить мозгами, чтобы понять этот код. Альтернативный вариант будет выглядеть так:
const isEveryUserOnline = users.every(user => user.isOnline) if (!isEveryUserOnline) { // ... }Действует точно так же, и до тех пор, пока набор данных остается сравнительно небольшим, я не стал бы беспокоиться о небольшом же снижении производительности.
Здесь наверняка многое упущено, но, думаю, самые распространенные случаи рассмотреть удалось.
Перевод статьи MichiTips on naming boolean variables
