Solibee: совершенно новая коллекция UI-компонентов для SolidJS.
SolidJS — передовой фронтенд-фреймворк, который стал невероятно популярен среди разработчиков и быстро завоевывает свое место рядом с такими популярными инструментами, как React, Angular, Vue и Svelte. Однако, в отличие от других фреймворков, у Solid, который появился относительно недавно, пока нет обширной экосистемы инструментов. Это является проблемой для тех, кто хочет создать новый проект на SolidJS (или перенести существующий). Решение проблем?
Solibee: совершенно новая коллекция UI-компонентов для SolidJS...
SolidJS — передовой фронтенд-фреймворк, который стал невероятно популярен среди разработчиков и быстро завоевывает свое место рядом с такими популярными инструментами, как React, Angular, Vue и Svelte. Однако, в отличие от других фреймворков, у Solid, который появился относительно недавно, пока нет обширной экосистемы инструментов. Это является проблемой для тех, кто хочет создать новый проект на SolidJS (или перенести существующий).
Решение проблемы
Решение команды разработчиков Solibee стало достойным ответом на этот вызов. Специально для SolidJS команда разработала набор готовых к использованию UI-компонентов с открытым исходным кодом.
Все компоненты были тщательно протестированы посредством стандартных инструментов тестирования и оформлены с помощью TailwindCSS, что позволяет их быстро и легко адаптировать под нужды любого проекта.
Цель Solibee — расширить спектр возможностей, доступных сообществу разработчиков SolidJS. Как и все проекты с открытым исходным кодом, Solibee не появился бы без совместных усилий многих замечательных разработчиков и их проектов. Команда Solibee надеется, что новые компоненты будут использоваться наряду с существующими библиотеками и что ее работа вдохновит других разработчиков продолжать развивать сообщество Solid.
А теперь перейдем непосредственно к проекту Solibee!

Почему не библиотека?
Традиционные библиотеки компонентов, которые сразу же импортируются из npm, остаются неизменными на протяжении многих лет. Они просты, понятны и все же… слишком раздуты.
Часто бывает так, что для проекта необходимо несколько компонентов, а приходится добавлять в зависимости огромную библиотеку. В результате легкое приложение отягощается компонентами, которые никогда не будут использованы. В то же время настройка этих компонентов отнимает время и силы, которые можно потратить более рационально.
Эти библиотеки по-прежнему чрезвычайно полезны во многих проектах, но Solibee — нечто иное. Новый проект предлагает решение, которое позволяет импортировать только необходимый разработчику код и ничего больше. При настройке этот код окажется в одном ряду с другими компонентами, чтобы разработчик мог сформировать из него именно то, что ему нужно, и/или поместить рядом с уже написанными им компонентами.
Стилизация выполняется с помощью Tailwind, универсального CSS-фреймворка, который позволяет разработчикам “создавать любой дизайн прямо в разметке”. TailwindCSS прост, быстр и масштабируем, поэтому является популярным выбором для современной веб-разработки, а также позволяет Solibee предоставлять один чистый файл, в котором есть все необходимое и нет ничего лишнего.
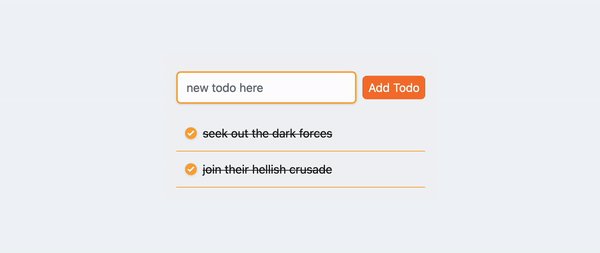
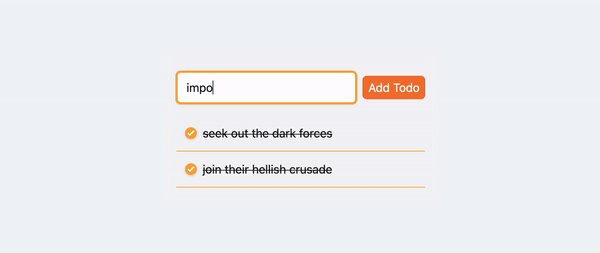
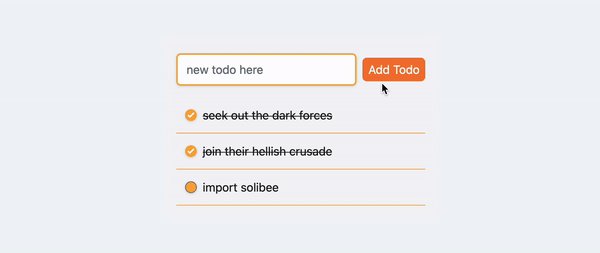
Как использовать Solibee
- Зайдите на сайт solibee.dev.
- Нажмите на “Get Started” (“Начать”) и выберите любой из готовых компонентов для добавления в свой проект.
- Выберите тип установки.
- “Automatic Installation” (“Автоматическая установка”) даст возможность быстро импортировать компонент непосредственно в ваш проект через CLI.
- “Manual Installation” (“Ручная установка”) позволит шаг за шагом настроить Tailwind, а затем скопировать/вставить код компонента в нужное место.
- Если решите использовать CLI, найдите папку “solibee” в корневом каталоге проекта со всевозможными видами компонентов, готовыми к внедрению.
Для получения дополнительной информации ознакомьтесь с проектом Solibee на GitHub или npm. Много подробностей можно также найти на сайте solibee.dev.
Команда Solibee приглашает всех разработчиков в соавторы и будет рада любому вкладу в проект, который является общедоступным (и всегда будет таковым). Можете предлагать новые функции, новые компоненты, способы повышения удобства использования (особенно компонентов, которые сейчас находятся в бета-версии) и прочие решения.
