Angular и Wiz: вместе лучше.
Вы наверняка знаете Angular — веб-фреймворк от Google. Но у Google есть еще один веб-фреймворк — Wiz. Как Angular, так и Wiz используются тысячами инженеров и тысячами приложений в Google. Wiz — внутренний фреймворк, который нашел применение во многих продуктах Google, самыми популярными из которых являются Search (поисковая система), Photos (фотохостинг) и Payments (система электронных платежей). В течение последнего года Google исследует вопрос: как Angular может и
Angular и Wiz: вместе лучше...
Вы наверняка знаете Angular — веб-фреймворк от Google. Но у Google есть еще один веб-фреймворк — Wiz. Как Angular, так и Wiz используются тысячами инженеров и тысячами приложений в Google. Wiz — внутренний фреймворк, который нашел применение во многих продуктах Google, самыми популярными из которых являются Search (поисковая система), Photos (фотохостинг) и Payments (система электронных платежей). В течение последнего года Google исследует вопрос: как Angular может извлечь выгоду из производительности Wiz, а Wiz — использовать преимущества опыта разработчиков Angular?
Так сложилось, что с момента своего возникновения Angular и Wiz обслуживали разные сегменты приложений.
- Wiz был ориентирован на высокопроизводительные приложения. Наиболее показательным примером такого приложения является поисковая система Google, которая стремится выводить результаты как можно быстрее и обладает относительно низкой интерактивностью.
- Angular был сфокусирован на высокоинтерактивных приложениях, отдавая приоритет улучшению опыта разработчиков и ускоренной поставке сложных пользовательских интерфейсов. Яркими примерами таких приложений являются Gemini и Google Analytics.

Что такое Wiz?
Миллионы пользователей обращаются к крупным приложениям Google через низкоскоростные сети и/или маломощные устройства. В таких случаях задержка начальной загрузки и объем JavaScript имеют большое значение. Фреймворк Wiz всецело отвечает этим требованиям.
- Wiz всегда начинает с рендеринга на стороне сервера. Все, что находится на странице, включая интерактивные компоненты, отображается благодаря высокооптимизированному потоковому решению. Это позволяет исключить большинство JavaScript из критически важного начального пути рендеринга.
- Чтобы не загружать слишком много JavaScript, Wiz загружает только тот код, который требуется интерактивным компонентам, фактически отображаемым на странице.
- Чтобы избежать потерь пользовательских событий на стороне клиента, небольшая встроенная библиотека прослушивает пользовательские события в корне и воспроизводит их.
Этот инновационный подход к созданию SSR-приложений обеспечивает наилучшую производительность конечным пользователям, однако усложняет труд разработчиков, особенно при создании высокоинтерактивных приложений.
Совмещение требований
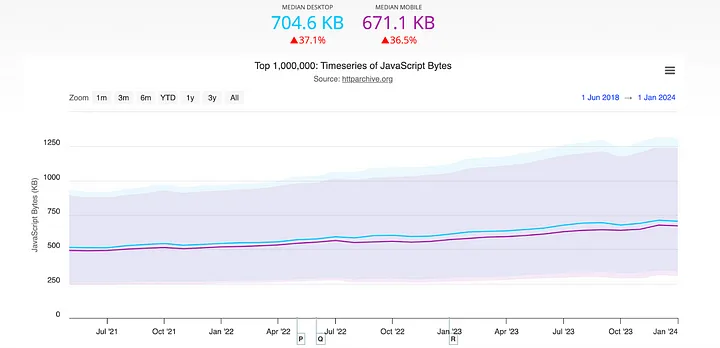
В последнее время наблюдается совмещение требований к двум вышеупомянутым сегментам. Высокопроизводительным приложениям нужно быстрее предоставлять больше функций, необходимых пользователям и сохраняющих их вовлеченность. В то же время высокоинтерактивные приложения начинают использовать все больше и больше JavaScript. По данным HTTPArchive, за последние 6 лет значительно увеличилось количество JavaScript, используемого в приложениях (в десктопных — более чем на 37%, в мобильных — более чем на 36%), что значительно влияет на производительность.

Объединение двух веб-практик
Партнерство между Angular и Wiz воплощает миссию Google — создать условия для создания разработчиками надежных веб-приложений. Основываясь на обратной связи с сообществом, Google ищет возможности для того, чтобы сделать общедоступными свои лучшие практики веб-разработки и распространить во всей компании опыт Angular-разработчиков.
На деле это проявляется в постепенном улучшении каждого фреймворка. Нельзя не заметить в последних нововведениях Angular, таких как отложенные представления и использование частичной гидратации, плоды сотрудничества с Wiz. Оба эти изменения в значительной степени вдохновлены библиотекой Wiz, предлагающей микромодульную загрузку кода и делегирование событий.
В то же время Wiz использовал библиотеку Angular Signals, ставшую основой пользовательского интерфейса YouTube, работающего на миллиардах устройств. Angular Signals позволила Wiz внедрить микромодульные UI-обновления, отказавшись от подхода, при котором разработчики должны тщательно запоминать пути кода, выполняемые при каждом UI-обновлении. Это привело к заметному повышению производительности. Ожидается, что Angular Signals улучшит некоторые из крупнейших сайтов в мире, такие как Google Search и GMail.
Что дальше?
В ближайшие годы Google намерена совершить постепенное и продуманное слияние Angular и Wiz. Основная цель — повысить ценность обоих фреймворков. Стратегия компании заключается в том, чтобы постоянно обеспечивать общедоступность функций Wiz через Angular и следовать открытой модели Angular-разработки, позволяя сообществу влиять на дорожную карту и строить свои планы соответствующим образом. Публичный процесс RFC (requests for comments — предложения для обсуждения) обеспечит сбор отзывов сообщества о предлагаемых функциях. Главная цель состоит в том, чтобы улучшить фреймворк Angular.
В Google считают, что рендеринг на стороне сервера (SSR) важен для веб-платформы. Опыт создания одних из самых используемых веб-продуктов в мире показал, что правильно выполненный SSR положительно влияет на удовлетворение конечного пользователя. Компания призывает сообщество внедрять инновации с использованием ключевых библиотек, обеспечивающих работу таких приложений, как Google Search и YouTube.
