Топ-10 инструментов, которые понадобятся каждому React-разработчику в 2024 году.
За последние несколько лет React-библиотека прочно утвердилась в качестве основного инструмента разработки фронтенд-приложений. Вместе с ростом популярности React, значительно расширилась и экосистема инструментов.
Погрузимся в богатый ландшафт инструментов React 2024 года: рассмотрим топ-10 библиотек, которые стали незаменимыми для разработчиков и поднимают проекты на новые высоты инноваций и эффективности. 1. SWR
Представьте мир, в котор?
Топ-10 инструментов, которые понадобятся каждому React-разработчику в 2024 году...
За последние несколько лет React-библиотека прочно утвердилась в качестве основного инструмента разработки фронтенд-приложений. Вместе с ростом популярности React, значительно расширилась и экосистема инструментов.
Погрузимся в богатый ландшафт инструментов React 2024 года: рассмотрим топ-10 библиотек, которые стали незаменимыми для разработчиков и поднимают проекты на новые высоты инноваций и эффективности.
1. SWR

Представьте мир, в котором React-приложения всегда работают быстро, данные загружаются почти мгновенно, а обновления происходят плавно и ненавязчиво. Именно такой мир создает SWR (stale-while-revalidate — устаревание в ходе перепроверки). Это стратегия и основанная на ней библиотека позволяют упростить извлечение, кэширование и обновление данных в React-приложениях.
С помощью SWR приложение сначала использует кэшированные данные, а затем перепроверяет их в фоновом режиме, обновляя пользовательский интерфейс последними данными. Это похоже на разговор: суть улавливается сразу, а детали добавляются по мере их поступления. Такой подход не только ускоряет работу приложения, но и делает его более надежным.
Представьте страницу профиля пользователя, которая должна получать данные о нем из API. С помощью SWR можно легко получить эти данные, сохранив при этом быстрый пользовательский интерфейс. Пользователь сразу же видит информацию о своем профиле из кэша, а любые обновления беспрепятственно извлекаются в фоновом режиме. Например:
import useSWR from ‘swr’
function Profile() {
const { data, error } = useSWR('/api/user', fetcher)
if (error) return <div>Failed to load</div>
if (!data) return <div>Loading…</div>
return <div>Hello, {data.name}!</div>
}
Этот простой фрагмент кода демонстрирует, как SWR делает получение данных простым и эффективным.
2. Bit (bit.dev)

Bit — система нового поколения, предназначенная для разработки компонуемого программного обеспечения. React — самая популярная библиотека в экосистеме Bit, имеющая самую полную поддержку.
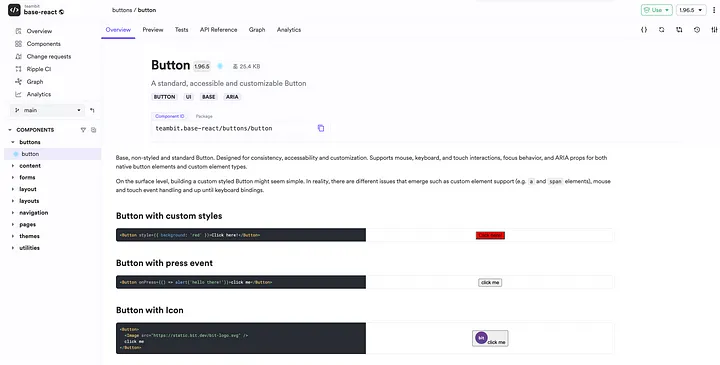
Bit позволяет разрабатывать React-приложение как набор компонентов (Bit-компонентов), которые объединяются для создания сложного пользовательского интерфейса. Таким образом, весь проект React — от крошечных элементов до сложных страниц — строится путем создания и комбинирования Bit-компонентов.
Вы можете разрабатывать каждый компонент отдельно или в сочетании с его зависимостями в своей среде разработки. В процессе разработки можно просматривать и тестировать каждый компонент на сервере Bit-разработки.

Как только компоненты будут готовы, можно пометить их и экспортировать в bit.cloud, где они и будут храниться.

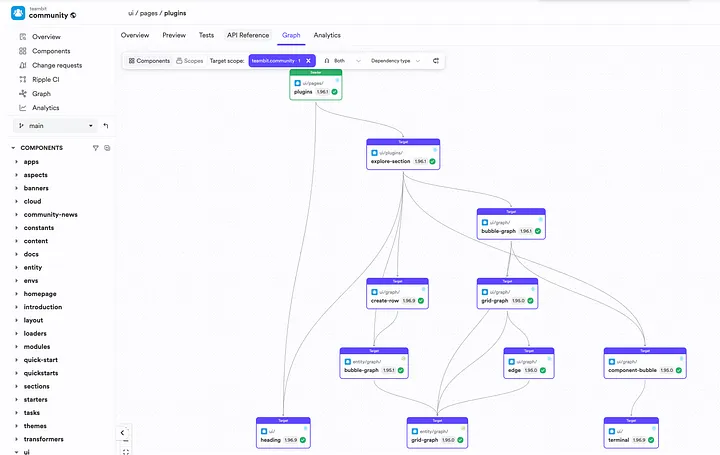
Bit-компоненты, каждый из которых инкапсулирует свой код, пакет, документацию и артефакты сборки, не привязаны к конкретному проекту. Это позволяет совместно использовать их в разных приложениях и пользовательских интерфейсах.
3. React Testing Library (библиотека тестирования)

Тестирование в React может быть связано как с путем перемещения пользователя, так и с местом назначения. Библиотека React Testing Library — ваш спутник в этом процессе, фокусирующийся на пользовательском опыте, а не на деталях реализации. С ней можно писать тесты, которые используют компоненты приложения так же, как это делают пользователи, что приводит к созданию более надежных и поддерживаемых кодовых баз. С этой библиотекой тестирование становится не столько рутинной работой, сколько неотъемлемой частью процесса разработки, обеспечивая надежность и удобство приложений.
Предположим, вы создаете форму входа в систему и хотите убедиться, что она корректно обрабатывает вводимые пользователем данные. React Testing Library поможет написать тест, имитирующий взаимодействие пользователя с формой:
import { render, fireEvent } from '@testing-library/react'
import LoginForm from './LoginForm'
test('login form submits correctly', () => {
const { getByLabelText, getByText } = render(<LoginForm />)
fireEvent.change(getByLabelText(/username/i), { target: { value: 'john_doe' } })
fireEvent.click(getByText(/submit/i))
// здесь находятся утверждения
}) 4. React Virtualized

В огромных объемах данных, с которыми работают современные веб-приложения, библиотека React Virtualized подобна опытному картографу, наносящему на карту только то, что необходимо. Она позволяет эффективно отображать большие списки и табличные данные, не перегружая DOM и не испытывая терпения пользователя. Отрисовывая только элементы в области просмотра и эффективно обновляя их по мере прокрутки, React Virtualized обеспечивает производительность приложения независимо от объема данных.
Представьте, что вам нужно отобразить список из 10 000 контактов. React Virtualized позволит отобразить только те контакты, которые видны пользователю, значительно повысив производительность:
import { List } from 'react-virtualized'
function ContactList({ contacts }) {
return (
<List
width={300}
height={300}
rowCount={contacts.length}
rowHeight={20}
rowRenderer={({ index, key, style }) => (
<div key={key} style={style}>
{contacts[index].name}
</div>
)}
/>
)
} 5. Loadable Components

Современное веб-пространство требует скорости, и концепция Loadable Components как раз обеспечивает ее, упрощая разделение кода и ленивую загрузку в React. Эта библиотека позволяет разделить приложение на более мелкие фрагменты, загружая их только тогда, когда это необходимо. Подобный эффект сродни включению света в комнате только тогда, когда кто-то входит, что позволяет экономить энергию и ресурсы. Сокращая время первоначальной загрузки, Loadable Components обеспечивают быстродействие и отзывчивость приложения, повышая удобство работы с ним.
При создании большого приложении React может понадобиться разделить в коде тяжелый и редко используемый компонент. Здесь-то и приходит на выручку библиотека Loadable Components. Вот как она справляется с показом библиотеки графиков на дэшборде администратора:
import loadable from '@loadable/component'
const Chart = loadable(() => import('./Chart'))
function Dashboard() {
return (
<div>
<Chart />
</div>
)
}
Это ленивая загрузка компонента Chart, который загружается только при рендеринге компонента Dashboard.
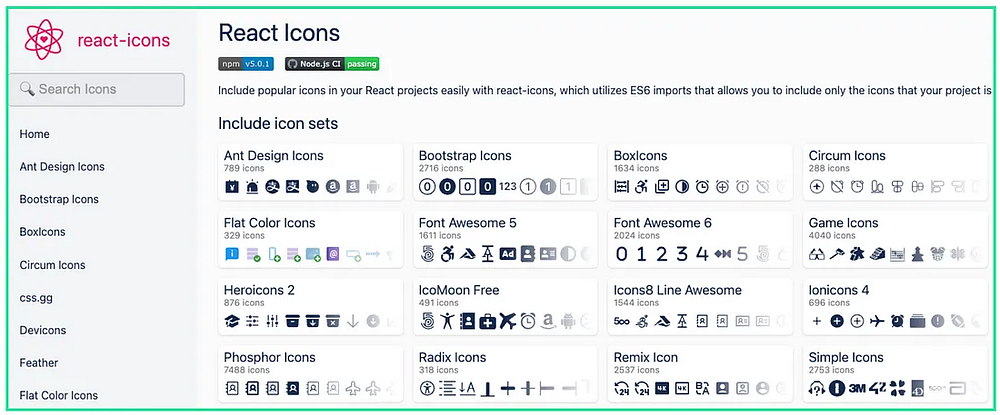
6. React Icons

Иконки играют ключевую роль в визуальном веб-языке. React Icons, подобно хорошо организованному набору инструменту, предлагает множество иконок из популярных библиотек, таких как FontAwesome, Material Icons и других. Эта библиотека упрощает внедрение иконок в React-проекты, гарантируя наличие визуальных элементов, необходимых для создания интуитивных и привлекательных пользовательских интерфейсов.
С помощью React Icons добавлять иконки в приложение очень просто. Например, вот как добавить иконку поиска к кнопке:
import { FaSearch } from 'react-icons/fa'
function SearchButton() {
return (
<button>
<FaSearch />
Search
</button>
)
} В этом фрагменте показано, как легко можно внедрить иконку поиска FontAwesome в React-компонент.
7. React Helmet

SEO и управление тегами заголовков документов часто напоминает перемещение в лабиринте. React Helmet выступает в роли проводника, упрощая управление заголовком документа в React-приложениях. Обновляя заголовок, метатеги или любые другие элементы заголовка, React Helmet обеспечивает не только соответствие приложения требованиям SEO, но и его строгую организованность. В результате поисковым системам и пользователям будет проще понять, о чем идет речь в приложении.
Чтобы улучшить показатели SEO страницы продукта в React-приложении, можно использовать React Helmet для динамической настройки заголовка и метатегов страницы:
import { Helmet } from 'react-helmet'
function ProductPage({ product }) {
return (
<>
<Helmet>
<title>{product.name} - MyStore</title>
<meta name="description" content={product.description} />
</Helmet>
<div>{/* Product details */}</div>
</>
)
} Теперь поисковые системы и платформы социальных сетей будут отображать правильные заголовки и описания для страниц с вашими товарами.
8. Zustand

Управление состояниями в React не обязательно должно быть сложным. Zustand упрощает его с помощью минималистичного, основанного на хуках и почти незаметного хранилища. Эта библиотека подобна личному помощнику, который точно знает, что и когда вам нужно, но при этом не причиняет никаких неудобств. Простота и гибкость делают Zustand отличным выбором для разработчиков, которые ищут эффективный и простой способ управления состоянием без лишних шаблонов, свойственных более сложным решениям.
Создание простого хранилища для статуса аутентификации пользователя с помощью Zustand может выглядеть следующим образом:
import create from 'zustand'
const useStore = create(set => ({
isLoggedIn: false,
logIn: () => set({ isLoggedIn: true }),
logOut: () => set({ isLoggedIn: false })
}))
// Использование в компоненте
function LoginButton() {
const logIn = useStore(state => state.logIn)
return <button onClick={logIn}>Log In</button>
}
Это хранилище управляет состоянием входа в систему в приложении с минимальным количеством шаблонного кода.
9. Vite

В стремительно развивающемся мире веб-разработки Vite выделяется как инструмент сборки нового поколения, значительно ускоряющий рабочий процесс. Благодаря таким функциям, как мгновенный запуск сервера, молниеносная горячая замена модулей (HMR) и встроенная поддержка TypeScript, Vite напоминает спортивный автомобиль в мире седанов, который быстрее и эффективнее доставляет вас в нужное место, делая процесс разработки более приятным и продуктивным.
Создать новый проект React с помощью Vite невероятно быстро и просто. Выполнив следующую команду, вы создадите проект, готовый к разработке:
npm create vite@latest my-react-app --template react
Vite предоставляет современную, быструю среду разработки с такими встроенными функциями, как горячая замена модулей.
10. Next.js

Next.js выводит разработку на React на новый уровень, предлагая фреймворк для рендеринга на стороне сервера и статических веб-приложений. Это как швейцарский армейский нож для разработки React, оснащенный всем необходимым для создания высокопроизводительных сайтов и приложений, оптимизированных под поисковые системы. Благодаря таким функциям, как автоматическое разделение кода, быстрое обновление и оптимизация изображений, Next.js не только повышает производительность приложений, но и упрощает процесс разработки, позволяя сосредоточиться на создании исключительного пользовательского опыта.
При создании статического блога с помощью Next.js можно использовать его функции маршрутизации на основе файлов и генерации статических сайтов. Каждый пост в блоге представляет собой файл в формате markdown, и Next.js генерирует статическую страницу для каждого поста во время сборки:
// страницы/посты/[slug].js
import { useRouter } from 'next/router'
export default function Post() {
const router = useRouter()
const { slug } = router.query
return <div>Post Content for {slug}</div>
}
Этот пример демонстрирует, как Next.js упрощает создание оптимизированных под поисковые системы статических страниц с динамическими маршрутами.
Заключение
Правильно подобранные инструменты могут в значительной мере повысить качество React-разработки и помочь быстрее создавать эффективные приложения. Каждый из рассмотренных здесь инструментов — от SWR для получения данных до Next.js для рендеринга на стороне сервера — обладает уникальными преимуществами, которые упрощают процесс разработки и повышают производительность приложения. Постоянное знакомство с этими инструментами необходимо любому разработчику React, стремящемуся оптимизировать свой рабочий процесс и соответствовать требованиям современной веб-разработки.
